|
|
Durch
Zufall hatte ich mich in den Treffpunkt > Computer &
Internet verirrt und da einen Beitrag von santina vom 03.11.2008, 11.21
Uhr zum Thema
gifs zum einbau in mails von santina gefunden. Die gute santina
bietet einen netten Service an. Sie hat Weihnachts-Gifs bereitgestellt
und wer den Code, der unter den Bildern steht, in seine FFS-Mail
kopiert,
kann diese Weihnachts-Gifs in der Mail durch die Gegend schicken.
Sofort ausprobiert, funktioniert.
So weit so gut, aber was bedeudet das?
Das
bedeudet, der Mailer versteht HTML-Code !
..
und
damit eröffnen sich ungeahnte Möglichkeiten
zum Beispiel die
Formatierung von Text:
|
|
|
|
Hilfreiche Beiträge für User des

Das ist KEINE offizielle Seite
des Forums.
|
HTML-Code
|
|
Beispiel
|
|
|
|
| <b>
Text </b> |
|
Text
|
|
|
|
<i>
Text </i>
|
|
Text
|
|
|
|
<u>
Text </u>
|
|
Text
|
|
|
|
<s>
Text </s>
|
|
Text
|
|
|
|
Text <sup>
Text </sup>
Text
|
|
Text
Text Text
|
|
|
|
| Text <sub>
Text </sub>
Text |
|
Text
Text Text
|
|
|
|
<big>
Text </big>
<big><big>
Text
</big><//big>
|
|
Text
Text
|
|
|
|
<small>
Text </small>
|
|
Text
|
|
|
|
<font
color="red"> Roter Text </font>
|
|
Roter Text
|
|
|
|
Das soll an dieser Stelle genügen. Das Prinzip ist, so denke ich,
klar.
Ein HTML-Befehl, genannt Tag, besteht immer* aus Anfangs-Tag, dem zu
formatierenden Text und dem End-Tag. Klar? Es ist egentlich ganz
"menschlich", man sagt, daß man etwas möchte und muß
dann natürlich
auch sagen, wenn man es nicht mehr möchte. Also sagt man nicht,
daß
Schluß ist, macht das Programm weiter.
Tags lassen sich kombinieren. Das geht wieder ganz "menschlich" zu:
1.Tag auf, 2. Tag auf, Text , 2.Tag zu, 1. Tag
zu also immer schön der Reihe nach.
fett und 1x vergrößern sieht dann so aus:
Text
vorher <b><big>Text fett &
vergrößert</big></b> Text nachher
fett auf vergrößern auf
Text fett
& vergrößert vergrößern zu
fett
zu
Text
vorher Text fett &
vergrößert
Text nachher
Würde
zum
Beispiel der fett-zu-Tag
(</b>) fehlen, denn
würde
die Vergrößerung zurückgesetzt, die Schrift
würde aber
weiterhin fett dargestellt
Die Tags für Meister:
<big><b><s>Meister</s></b></big>
Farben:
Manche Farben sind Text-definiert, red, green, black, blue ...
Besser ist auf jeden Fall den Hexadezimalwert zu verwenden, also
anstelle <font color="red">Text</font> besser <font
color=„#FF0000”>Text</font>
Wo Sie die Hexadezimalwerte herbekommen?
Hier,
bei Wikipedia gibt es eine Farbtabelle.
Neben der Text-Bezeichnung und dem Hexadezimalwert, der immer mi t "#"
beginnt,
enthält diese Tabelle auch die RGB-Werte der Farben
|
|
|
|
Schriftschnitt
|
|
| Fett |
|
| Kursiv |
|
| Unterstrichen |
|
| Durchgestrichen |
|
| Hochgestellt |
|
| Tiefgestellt |
|
| Schrift
vergrößern |
|
| Schrift
verkleinern |
|
Schriftfarbe
|
|
< .... > ..............
</ ... >
<
... > < ...>
.....
</
...
> </
... >
Total falsch wäre:
<
... > < ...>
.....
</
...
> </
... >
Das
versteht kein Browser
normal, 2x vergrößern, 3x
vergrößern,
Vergrößerung zurück, fett, fett zurück, normal
Text Text Text
Text
Text
Text<big><big> Text <big> Text
</big></big></big><b>Text </b> Text
Farbe
das ist: "blue"
aber auch: #0000FF
und auch color: rgb(0, 0, 255)
|
|
|
|
|
So nun
zurück zu der Idee von santina. So niedlich die Grafiken auch
sind,
aber wäre es nicht noch schöner eigene
Bilder und Grafiken
einzubinden ?
Das
Prinzip ist ganz einfach.
Irgendwo ist Speicherplatz, da legen wir unser(e) Bild(er) ab.
Wir schreiben eine e-Mail und wollen darin ein Bild mitschicken. Wir
können alle Bilder mitgeben, von denen wir wissen, wo sie
gespeichert
sind. Zum Beispiel auf dem Speicherplatz beim Forum für Senioren.
Dazu
verwenden wir das <img>-Tag
(img = image = Bild, src = source
= Quelle).
<img
src=//www.speicherplatz.de/Verzeichnis/ggfUnterverzeichnis/Grafik.extension>
Speicherplatz
?
Haben wir. Freundlicherweise hält das FFS für jedes seiner
Mitglieder
20MB Speicherplatz zu verfügung, kostenlos. Nun ist
Wie
bekommen wir die Bilder auf den Speicherplatz ?
Freundlicherweise hat FFS da auch ein entsprechendes Programm
integriert und damit lassen sich die Bilder genau so eingfach
hochladen wie z.B. im Fotoalbum.
Was ist
noch zu tun ?
Wir müssen uns merken, wie das Bild heißt und wo es liegt,
damit
wir später diese Angaben machen können. Wenn der
FFS-Speicherplatz verwendet wird, könnte der Befehl zum Einbinden
eines
Bildes so aussehen:
<img
src="http://home.forum-fuer-senioren.de/
FORUM-NAME/
Bildverzeichnis/
Bildxx.gif">
Gehen wir das nun Schritt-für-Schritt durch.
|

|
|
|
|
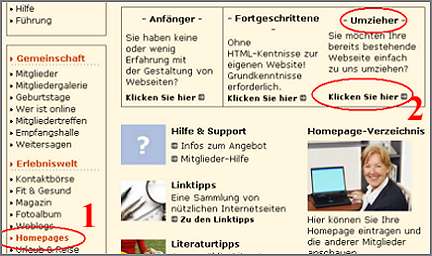
Zuerst
legen wir ein Bilder-Verzeichnid an und laden das erste
Bild hoch.
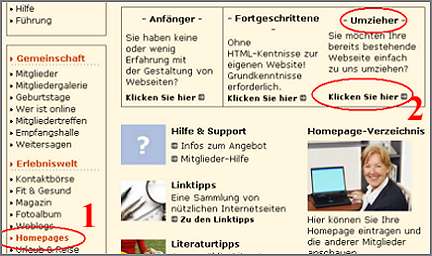
Wir gehen zu Homepages (1)
Umzieher und klicken da, wo es steht (2)
|

|
|
|
|
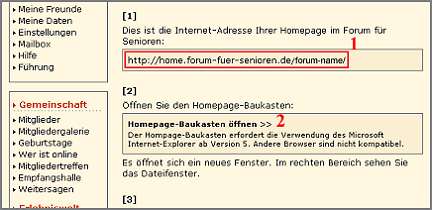
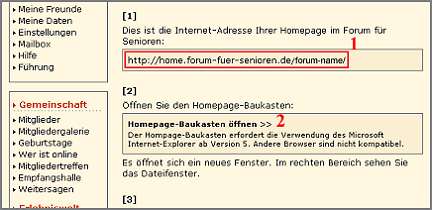
Unter
[1]
finden wir den ersten Teil der Adresse, das ist, wenn Sie haben, auch
die Adresse Ihrer Homepage.
Im Forum bin ich Peter5959,
also lautet die Adresse meiner Homepage
http://home.forum-fuer-senioren.de/Peter5959/
und genau da hat ein jeder von uns 20 MB Speicherplatz.
Wir klicken auf
Homepage-Baukasten
öffnen
>>> |

|
|
|
|
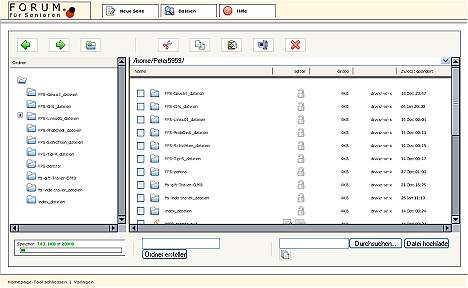
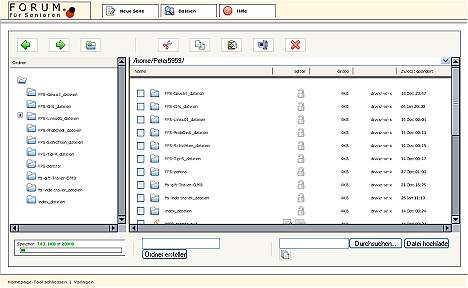
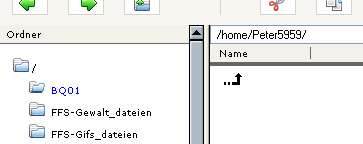
Neues
Fenster,
eigentlich
sehen wir ein FTP-Programm, ein Programm um Dateien
upzuladen, downzuladen und Dateien zu verwalten und in dieser Ansicht
weniger einen Baukasten.
Hier nebenan sehen Sie schon Dateien. Das ist ok, es handelt sich
hier um Dateien meiner Homepage, die müssen da stehen, ich
habe
ja eine Homepage.
Um nun die Bilder nicht wild zwischen die vorhandenen Dateien zu laden,
schließlich wollen wir auch etwas wieder finden, legen wir uns
ein
Bilder-Verzeichnis an.
Jetzt habe ich die Ansicht vergrößert:
|

Links, unter Speicher wird
angezeigt, wieviel Speichervolumen von den 20 MB bisher belegt
wurde.Um die 20 MB zu nutzen, könnte meine derzeitige HP etwa 26
mal
größer sein.

|
|
|
|
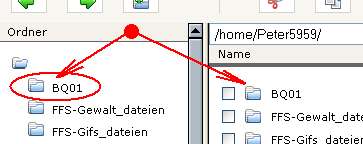
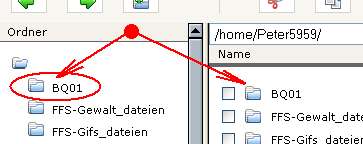
Wir
erstellen
einen
neuen Ordner, den ich einfach BQ01 genannt habe.(BQ =
Bildquelle, erster Ordner). Sie können das Verzeichnis beliebig
benennen, Schnurzelgurzel zum Beispiel. Nur müssen Sie dann halt
jedesmal Schnurzelgurzel eintippen und es merkt sich auch schwieriger.
Der
neue Ordner wurde angelegt.
Doppelklick auf den Ordner ...
|

|
|
|
|
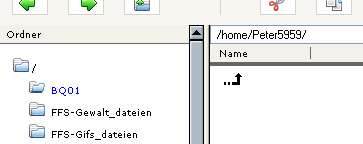
...
und
das
leere Verzeichnis wird angezeigt. Dahin können nun die Bilder
geladen werden.
Wenn wir fertig sind, das Verzeichnis wieder verlassen, mit Doppelklick
auf 
Jetzt aber noch nicht, wir wollen unser
|

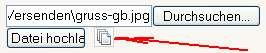
Hier wurde die Bild-Datei gruss-gb.jpg hochgeladen

Wie
sieht in dem Fall der komplette Linktext aus ?
<img src="http://home.forum-fuer-senioren.de/Peter5959/BQ01/gruss-gb.jpg">
Es sieht immere noch sehr kompliziert aus ? Nein, es bleibt eigentlich
immer
alles gleich und kann so kopiert und eingefügt werden. Die
jeweilige
Anpassung
oder Änderung beschränkt sich nur auf die hier rot
dargestellte
Bild-Datei und ggf.
auf ein neues Verzeichnis, wenn ein neues erstellt wurde und die
Bikd-Datei
nun dorthin gespeichert wurde (hier blau).
|
|
|
|
erstes
Bild
hochladen.
Das funktioniert hier exakt genau so wie bei den Fotos der
VK oder wie beim Fotoalbum. Das haben Sie sicher schon geübt.
Mehrere Bilder hochladen, auf den Stapel klicken, siehe roter Pfeil. Es
funktioniert auch so wie im Fotoalbum - hier aber bis maximal 10 Bilder
in
einem Vorgang.
|
....
Bla blablabla bla bla blablablabla blabla blablabla blabla blabla bla
bla. Bla blabla
bla bla blablabla blablablabla bla blablabla bla blabla
blabla blabla blabla bla bla
blablabla blablablabla bla blablabla bla
blabla bla bla blablabla blablablabla bla
blablabla bla.
<img src="http://home.forum-fuer-senioren.de/Peter5959/BQ01/gruss-gb.jpg">
|
|
|
|
Praktisches
Beispiel:
Text ...
. .. die Bildzeile darunter einfügen und die Bilddatei anpassen,
ggf
auch das Verzeichnis...
Der Befehl ist: <img src="
........ ">
und an Stelle von ...........
kommt der Pfad zum gewünschten Bild.
|

|
|
|
|
... und so sieht das Ergebnis aus.
E-Card Service
im Forum-für-Senioren
|
|
|
|
(*)
Es
gibt auch immer eine Ausnahme <br>
der Zeilenumbruch hat
keinen End-Tag. |
|
|
|
Was findet Google zu
dem Thema:
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|