|
|
|
|
| Teil: 02-1 Beispielseite: Wir
bauen eine Webseite |
WarmUp
|
|
|
Wir
werden nachfolgend, Schritt für Schritt, eine Webseite bauen. Damit
die Sache
auch gleich einen praktischen Nährwert hat, werden wir für dieses
Projekt hier, www.was-fehlt-mir.de,
eine Sitemap bauen. Bevor es los geht, werden wir uns auf dieser Seite
kurz mit unserem Werkzeug beschäftigen, es kennen lernen.
|
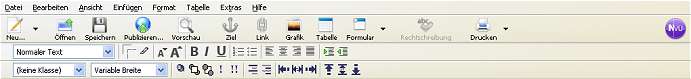
Wir
arbeiten hier mit dem Composer des
alten Mozilla 1.4  Warum, wenn es doch schon neuere Software gibt?
Warum, wenn es doch schon neuere Software gibt?
Das was wir hier machen, ist die "einfache Kür". Klar, wir fangen
ja auch gerade erst an. In dem Stadium ist der 1.4er Composer geradezu
ideal, schreibt er doch alles was der User macht, selbständig in den
Quelltext, erfordert also keine Eingriffe. Das ist
bei den neueren Programmen der Mozilla-Familie anders, da wird schon
erwartet, daß man Änderungen der Spaltenbreite und einige andere Dinge
händisch in den Quelltext einträgt. So weit sind wir noch nicht. Hier
geht es erst einmal darum, das Grundprinzip der Tabellentechnik zu
begreifen und zu üben.
Wer den Composer des Mozilla 1.4 beherrscht, wird ohne weiteres auch
mit den neueren "Composern" klar kommen und sich deren erweiterten
Funktionsumfang sehr schnell aneignen.
Rein zur Information nachfolgend die Köpfe der anderen drei kostenlosen
WYSIWYG-HTML-Werkzeuge
der Mozilla-Familie.
|
|
|
| Damit
arbeiten wir vorerst nicht, wir verwenden den hier darunter stehenden
und der unterscheidet sich optisch aufgrund des verwendeten Themes
nicht vom Composer des aktuellen Sea Monkey. Falls Ihr Mozilla anders
aussieht: Bearbeiten > Einstellungen >
Erscheinungsbild >
Themes > Modern |

|
Hmmm
? - unspektakulär, ein bisschen wie ein einfaches
Textverarbeitungsprogramm.
Schauen wir einmal näher hin.
|

|
Soweit
bestätigt sich erst einmal der Eindruck Textverarbeitung. Die meisten
Steuerelemente sind bekannt, bzw. selbsterklärend. Wenn man mit der
Maus über das entsprechende Steuerelement fährt, wird die Erklärung per
Tooltip geliefert. Unter Hilfe / Hilfe-Inhalt
/ Creating Web Pages, findet sich eine Anleitung zur
Webseiten-Erstellung (Webseiten erstellen mit Composer). Das
Inhaltsverzeichnis (Index) ist zwar englisch, der Inhalt der Hilfe
liegt aber in deutsch vor. Kurz und knap in Textform wird der Umgang
mit dem Composer beschrieben. Für Beginner und zum Nachschlage im
Zweifelsfall ist das sehr hilfreich. Also nicht vergessen !!
|
Was
sollte man unbedingt wissen, wenn man erstmalig mit Mozilla arbeitet?
Bei allen Webseitenwerkzeugen von Mozilla kommt Einfügen drei mal vor und
führt bei
Beginnern oft zur Verwirrung.
Wenn man aber weiß welches Einfügen wofür
gedacht ist und es entsprechend auseinander hält, ist es ganz einfach.
1.  >
für
Grafiken, horizontale Linien, Symbole, .... >
für
Grafiken, horizontale Linien, Symbole, ....
2. Einfügen im Kontextmenü, erste Position > kopierte Inhalte aus
der Zwischenablage werden einfügt.
3. Tabelle einfügen im Kontextmenü, unterer Block, ist gleich mit
1. Position Tabelle, nur praktischer im Handling
weil erweitert um das Einfügen von
Zeilen, Spalten und Zellen.
|
Wichtigstes
Werkzeug beim Composer ist das Kontextmenü (rechte Maustaste)
Mindestens 90% alles
Aktionen lassen sich über das Kontextmenü
ausführen, zum Beispiel:
Rückgängig
Ausschneiden / Kopieren / Einfügen / Löschen // Auswählen
alle Textstile entfernen / Textstile unterbrechen
Links erstellen / Links löscher / Aufruf der Linkeigenschaften /
benannte Ziele entfernen
Aufruf der Tabellenzellen-Eigenschaften
Zellen verbinden / Zellen teilen
Tabellen- oder Zellen-Hintergrundfarbe...
Tabellen / Zeilen / Spalten / Zellen > einfügen /
auswählen / löschen |
|
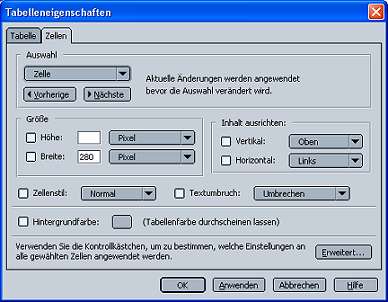
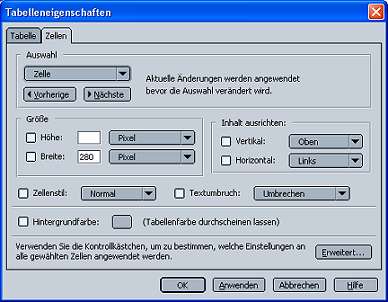
Tip:
Tabellen- oder Zelleneigenschaften sollen verändert werden, die Zelle
beinhaltet eine Grafik und im Kontextmenü stehen nur die
Grafikeigenschaften zur Verfügung. Zuerst auf die Grafik klicken,
Kontextmenü: > Tabelle Auswählen > Zelle
Dann noch einmal Kontextmenü und die
Tabellenzelle-Eigenschaften sind komplett verfügbar.
|
|
Nachfolgend
eine kurze Einführung in die wichtigsten Fenster mit denen wir
demnächst arbeiten werden.
|
|
|
Befehle:
Curser in die Zelle setzen, in die die Tabelle eingefügt werden soll
Menu > Einfügen >
Tabelle oder besser weil schneller, rechte Maustaste (Kontextmenü)
> Tabelle einfügen > Tabelle
|

|
|
|
|
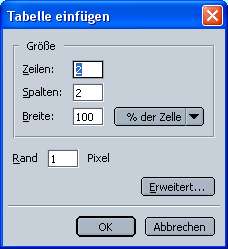
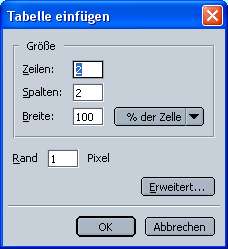
Mit
dem Fenster werden die Grundparameter einer neuen Tabelle
festgelegt.
Die Anzahl der Zeilen und Spalten,
die Breite der Tabelle,
entweder relativ in Prozent zur Tabelle, in die die Tabelle eingefügt
werden soll oder absolut in Pixel und
der Rand (Border) in Pixel.
(Die Option Erweitert ... wird
hier in der Regel nicht aufgerufen, da die Einstellmöglichkeiten im
Fenster "Tabelleneigenschaften", das i.d.R. sowieso aufgerufen werden
muß, gleich mit bearbeitet werden.)
|
|
|
|
|
|

|
|
|
|
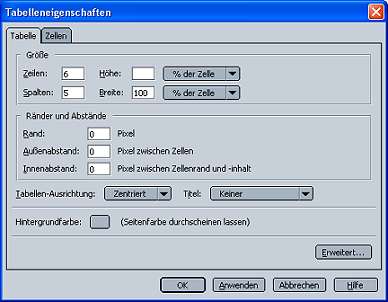
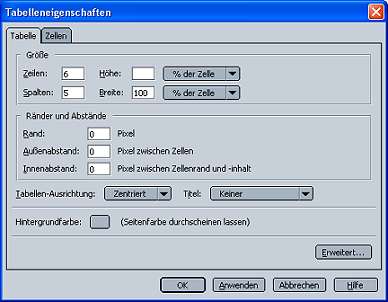
Dier
links eigestellte Tabelle läßt sich optisch hier nicht
darstellen. Kein Rand, kein Außenabstand, kein Innenabstand, keine
Farbe. Da ist nichts zum Anzeigen, diese Tabelle dient nur dazu Inhalte
auf Position zu halten.
|
|
|
|
|
|

|
|
|
|
|
|
|
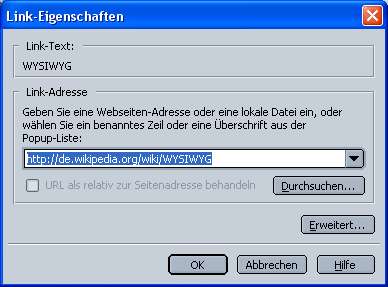
Befehle:
Objekt (Grafik oder Text) markieren, Curser darauf setzen,
Kontextmenü > Link
erstellen
oder
bestehender Link, Curser darauf setzen, Kontextmenü, Link-Eigenschaften
|

|
|
|
|
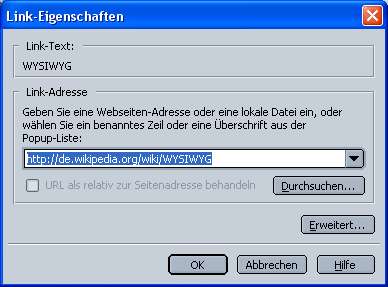
Mit dem Fenster werden
Links gesetzt oder gesetzte Links bearbeitet. Der Link kann sowohl
extern, also auf Webseiten im WEB, kann aber auch intern auf andere
Seiten des gleichen Projektes verweisen.
Im ersten Fall wird, wie hier nebestehend zu sehen, eine Webadresse in
das Eingabefeld kopiert, notfalls auch getippt.
Im zweiten Fall wird mit klick auf Durchsuchen... und mit Hilfe
des sich darauf öffnenden Fensters eine Datei mit Doppelklick darauf
ausgewählt.
Mittels klick auf Erweitert...
lassen sich Attribute setzen. Das wichtigste
target="_blank" zum Beispiel, wenn das gelinkte Objekt in einem
neuen Fenster öffnen soll. Sowohl das Attribut als auch sein Wert
lassen sich bequem auswählen.
|
|
|
|
|
|
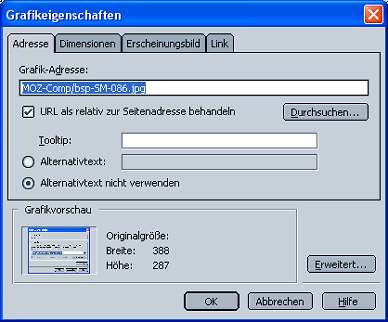
Menü oben > Einfügen... >
Grafik oder
Grafik anklicken, Curser darauf setzen, Kontextmenü,
Grafik-Eigenschaften
|

|
|
|
|
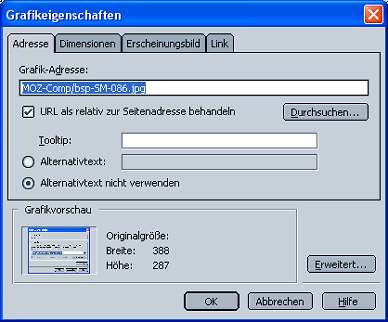
Öffnet standartmäßig im Reiter Adresse. Mit klick
auf Durchsuchen...
und mit Hilfe des sich darauf öffnenden Fensters wird eine Grafik-Datei
mit Doppelklick darauf ausgewählt.
Tooltip und Alternativtext sind hinsichtlich Suchmaschinen-Auswertung
und barrierefreies WEB sinnvoll. Während der Tooltip nicht zwingend
ist, muß der Alternativtext, wenn man ihn nicht verwenden möchte,
bewußt abgewählt werden, so wie nebenstehend zu sehen ist.
Der Reiter Dimensionen
gestattet die Auswahl ob die Grafik in Originalgröße ider in einer frei
wählbaren, bentzerdefinierten Größe angezeigt werden soll.
Der Reiter Erscheinungsbild
gestattet die Ausrichtung der Grafik zu einem Text oder einer anderen
Grafik.
Der Reiter Link entspricht dem
Fenster oben.
|
| Es ist nicht zwingend beim Einfügen einer Grafik alle
Reiter anzuwenden. |
|
|
|
|
|
|
|
Arbeitsstand 31.10.200/
- in Arbeit -
|
|
|
|
|
fast fertig
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Was findet Google zu
dem Thema:
|
|
|








 Warum, wenn es doch schon neuere Software gibt?
Warum, wenn es doch schon neuere Software gibt?




 >
für
Grafiken, horizontale Linien, Symbole, ....
>
für
Grafiken, horizontale Linien, Symbole, ....