|
|
|
|
| Teil: 02-2 Beispielseite: Wir
bauen eine Webseite |
eine Sitemap bauen -
das
Tabellenkonstrukt
 |
Wir beginnen mit einer ganz wichtigen Frage, die man sich
immer zuerst stellen muß, bevor man tätig wird. Was will ich mit der
Webseite erreichen? Daraus ergibt sich sofort die nächste Frage. Wie
soll die Webseite aussehen? Bin ich an Vorgaben gebunden? Welches
Farbkonzept?
Für dieses Beispiel ist es relativ einfach, eine Sitemap ist die
übersichtliche Auflistung aller Webseiten eines WEB-Projektes und die
Vorgaben ergeben sich aus dem Projekt, in das sich die Sitemap
hinsichtlich Gestaltung und Farben einfügen muß. Schauen wir also auf
die Startseite. Wir haben 7 Themengruppen, die konzeptionell nicht
erweitert werden sollen und in denen sich eine noch nicht abschätzbare
Anzahl von Webseiten ansammeln wird. Damit bietet sich an, die
Themengruppen quer anzuordnen und die Themen nach unten aufzulisten:
Vernuft
|
Tutor's
|
Troubleshooting
|
Produkte
|
Links
|
Ideen
|
???
|
>
xxxxxxxxxxxxxxxx
* xxxxxxxxxxxx
* xxxxxxxxxxxx
> xxxxxxxxxxxxxx
|
>
xxxxxxxxxxxx
* xxxxxxxxxxx
> xxxxxxxxxxxxx
> xxxxxxxxxxxxx
|
>
xxxxxxxxxxxxxxxxxx
* xxxxxxxxxxxx
* xxxxxxxxxx
|
>
xxxxxxxxxxxx
> xxxxxxxxxxxxxxx
> xxxxxxxxxxx
|
>
xxxxxxxxxxx
|
>
xxxxxxxxxxx
|
>
xxxxxxxxxx
> xxxxxxxxxxx
|
Wir brauchen also eine Tabelle (1 Zeile / 1 Spalte), die den äußeren
Rahmen bildet:
In diese Tabelle legen wir eine weitereTabelle (2 Zeilen / 7
Spalten), für die Themengruppen:
In die erste Zeile kommen die Themengruppenbezeichnungen und in die
untere Zeile, legen wir in jede Zelle eine weitere Tabelle für
die Themen.
Damit steht das Grundkonzept für den Inhalt dieser Seite. Bevor wir nun
loslegen, wäre noch zu klären, wie sich der Inhalt der

|
|
Sitemap
in das Gesamtkonzept des Projektes integrieren läßt. Schauen wir uns
das Projekt-Konzept an.
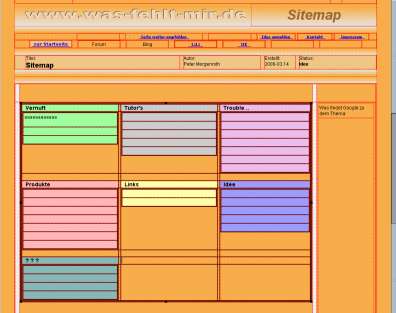
Der Kopf steht fest und wird nicht
verändert, die heilige Kuh! Die
gelben Flächen werden für Werbung verwendet, auch eine heilige Kuh! Die
hellblaue Fläche kann für Sonderaufgaben
(Links, Logo usw.) genutzt werden. Rot ist die
eigentliche
Arbeitsfläche. Wenn es sehr eng wird, können die schmalen. rosa
Flächen, rechts und links daneben, mit
verwendet werden.
|

|
|
Unter
Einbeziehung der
Reserveflächen stehen in der Breite 755 Pixel zur Verfügung, das wissen
wir aus unserer Projektdokumentation.
Bei 7
Themengruppen und unter Beachtung notwendiger Abstände zwischen den
Tabellen, bleiben pro Tabelle (700 / 7) etwa 100 Pixel.
100 Pixel sind echt zu wenig Platz für einen Themeneintrag, außerdem
würde dieses Konzept definitiv zu eng, wenn das Projekt doch noch
erweitert werden müßte.
|
So gut es anfangs
auch aussah, diese Konzeption für eine
Sitemap muß leider verworfen werden.
Und warum
habe ich Ihnen das jetzt alles so ausführlich gezeigt?
Damit Sie von vornherein die Erkenntnis haben, daß ach so suoer gute
Ideem, mitunter total in die Sackgasse führen und so nicht durchführbar
sind. Auch wenn es anfangs so aussah, daß das total logisch ist und
überhaupt die einzige brauchbare Lösung darstellt. Fazit,
möglichst weit in die Aufgabe hineindenken um Grenzen aufzuspüren und
dann gegebenenfalls Kompromisse eingehen. Wie könnte der Kompromis nun
hier aussehen?
|

|
|
Alternative,
wir ordnen alles vertikal an.
(kein Bild)
Vorteil: Wir haben mehr Platz in der Breite als wir für einen Eintrag
brauchen und nach unten ist auch ausreichend Platz vorhanden.
Nachteil: Die Übersichtlichkeit ist nicht sehr groß.
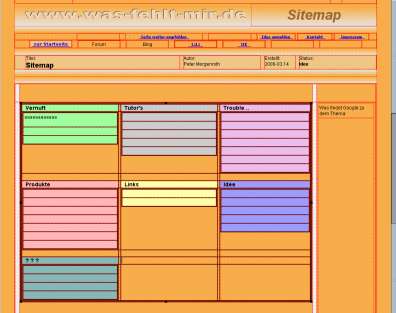
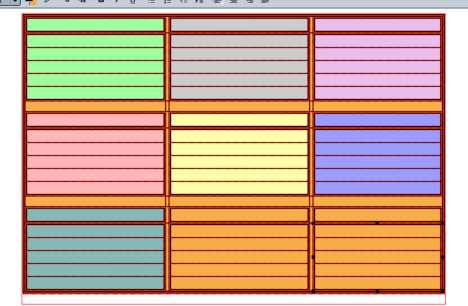
Kompromiß, siehe links:
3 Themengruppen nebeneinander und die nächsten 3 darunter und so
weiter. Die Tabellenbreite pro Themengruppe ist dann (750 / 3) rd. 250
Pixel breit,
das dürfte ausreichend sein.
Vorteil: Die Übersicht ist einigermaßen kompakt,
Erweiterungsmöglichkeiten sind in alle Richtungen vorhanden.
Nachteil: Sehe ich im Moment nicht.
Um die Übersicht noch weiter zu verbessern, sind die Tabellen pastell
in der Farbe der Themenüberschriften eingefärbt.
|
Wir werden die
Sitemap in dieser Form realisieren, gehen wir ans Werk.
|
|
|
|

Falls Ihr Mozilla anders aussieht:
Bearbeiten > Einstellungen > Erscheinungsbild >
Themes > Modern
|
|
|
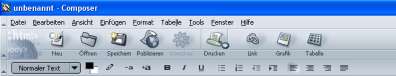
|
Mozilla 1.4 aufrufen,
er öffnet standardmäßig mit dem Navigator, dem Browser.
Fenster,
3. Position von oben, Composer
anklicken.
Der öffnet mit einem leeren Bild
... und
wartet nun auf Ihre Kreativität.
|

|
|
|
|
Der Kopf sieht nicht sehr
spektakulär aus, beinhaltet aber mehr Werkzeige als wir demnächst
gebrauchen werden.
|
|
|
|
|
|
|
|
|
|
|


|
|
|
|
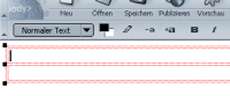
Wir
setzen den Cursor in die obere Zelle, um da jetzt einen Rahmen
einzufügen, der den gesamten Komplex der Sitemap-Eintragungen umfassen
soll.
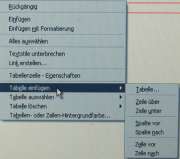
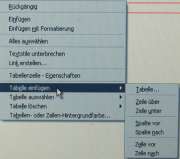
rechte Maustaste, Kontextmenü,
unterer Teil , Tabelle einfügen >
kleines Fenster, Tabelle
> klick |
 >>>
>>> 
|
|
|
|
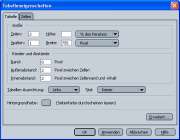
Das Fenster kennen
wir schon, wir benötigen eine Tabelle
Zeilen: 1,
Spalten: 1
Breite: 100%,
(Der Zelle, in die sie eingefügt wird.)
Rand: 0
OK
und unsere Tabelle ist eingefügt.
|
Unter der neuen Tabelle hat der Composer automatisch eine
Leerzeile
eingefügt, damit man später noch an die Tabelle rankommt um weitere
Inhalte einzufügen oder Eigenschaften der Tabelle zu ändern. In diesem
konkreten Fall hätten wir zum Ändern noch die untere Zelle um die
Tabelle anzufassen und wir wissen daß wir keine weiteren Inhalte
einfügen wollen. Also kann die Leerzeile raus. Curser in die Leerzeile
setzen, Rücktaste ( <---) und weg ist sie.
Nun wird die gerade eingefügte Tabelle, die aus einer Zeile und einer
Spalte besteht, eingerichtet. Dazu wieder den Curser in die Tabelle
(Zelle) setzen, Rechte
Maustaste , Kontextmenü > Tabellenzellen - Eigenschaften
|


|
|
|
|
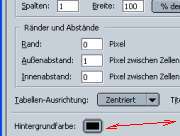
Reiter Tabelle
> Breite: 100%
> ist ok
> Rand: 0 > ist ok
wir
setzen:
>
Außenabstand: 1 Pixel
> Innenabstand: 0 Pixel
> Tabellenausrichtung Zentriert
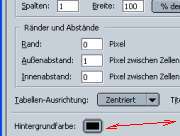
> Hintergrundfarbe
wir wählen schwarz
|



|
|
|
|
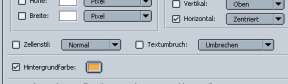
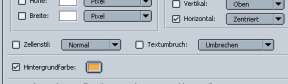
Wechsel auf Reiter Zellen
da wir nur eine Zelle haben,
brauchen wir nichts auszuwählen
> Horizontal: Zentriert
aber auch hier natürlich die Farbe einstellen, damit wir keine schwarze
Zelle bekommen, da wir ja gerade den Hintergrund der Tabelle auf
schwarz gesetzt haben. Aus unserer gut geführten
Projektdokumentation wissen wir Hex-Farbnummer #f7ad4a. Die kopieren
wir einfach ein.
OK
& OK
und da ist unsere erste Tabelle in der Tabelle.
|
|
|
In diese Tabelle kommt nun die Tabelle für die Themengruppen. Wir haben
7 Themengruppen und wollen immer 3 Themengruppen nebeneinander
anordnen. Also bräuchten wir mindestens eine Tabelle 3 Zeilen und 3
Spalten. Richtig?
Nein ! Wir lassen die Zellen nicht hart aneinander stoßen,
sondern fügen Zwischenräume ein, also 5 x 5 ?
Würde funktionieren, aber wir berücksichtigen in der Tabelle gleich
noch den Platz für die Themengruppen-Überschriften. Das bedeudet
noch
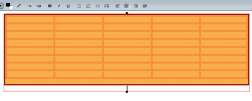
3 Zeilen. Die Tabelle, die wir nun einfügen, hat 8 Zeilen und 5 Spalten.
Damit die Tabelle auch wie eine Tabelle aussieht und das wollen wir
hier ja erreichen um die Themengruppen voneinander abzugrenzen, setzen
wir den Hintergrund der Tabelle wieder auf #000000 und die Zellen auf
#F7AD4A
Da in die Tabellen noch einmal Tabellen kommen, brauchen wir keinen
Innenabstand, setzen den Wert also auf 0.
Den Außenabstand setzen wir auf 1 Pixel, damit die schwarze
Hintergrundfarbe durchkommt und das Gitter bildet.
Da in der ersten Tabelle, siehe oben, der Innenabstand auch auf 0
gesetzt wurde, stoßen nun beide schwarzen 1 Pixel aneinander und außen
herum entsteht dadurch ein Rahmen von 2 Pixel. Alles klar ? Wenn
nicht, einfach mal experimentieren.
|
|
|
|



|


Die
Leerzeile wieder mit der Rücktaste rausschmeißen.
|
|
|
|
Wir
setzen den Cursor in die braune Zelle, rechte Maustaste,
Kontextmenü, unterer Teil , Tabelle einfügen >
kleines Fenster, Tabelle
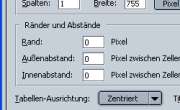
Zeilen: 8
Spalten: 5
Breite: 100%,
(Der Zelle, in die sie eingefügt wird.)
Rand: 0
OK
|

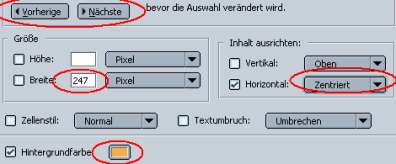
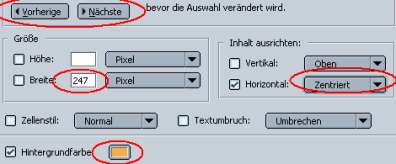
Wir legen nun in einem Zug die Spaltenbreiten, die Zellenfarbe und die
Ausrichtung fest, Wir breit sind die Spalten? 755 = 247 + 3 + 247
+ 3
+ lassen wir offen um nicht Gefahr zu laufen, die Tabelle
überzubestimmen.

Mit Nächste (oder Vorherige)
wird zur neuen Spalte geschaltet und die Änderungen werden in dem
Moment wirksam.
|
|
|
|
Nun muß diese neue Tabelle eingerichtet werden.
rechte
Maustaste , Kontextmenü
> Tabellenzellen - Eigenschaften
Reiter Tabelle
> Breite: 100%
> ist ok
> Rand: 0 > ist ok
wir
setzen:
>
Außenabstand: 1 Pixel
> Innenabstand: 0 Pixel
> Tabellenausrichtung Zentriert
> Hintergrundfarbe
wir wählen schwarz
wir sehen das Ergebnis.
Wechsel auf Reiter Zellen
und wählen Spalten in der Auwahlbox.

die Spalten sind jetzt markiert
|

|
|
|
|
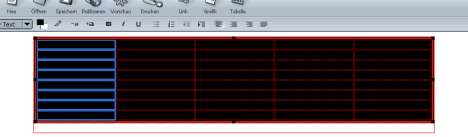
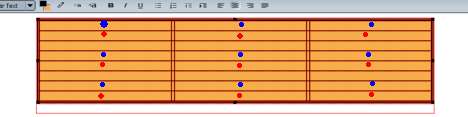
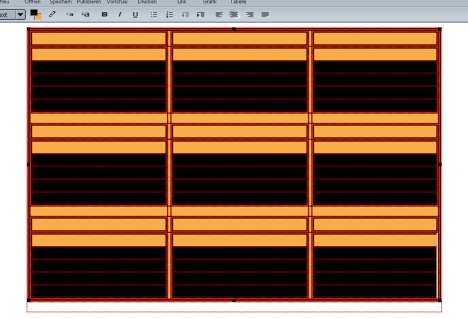
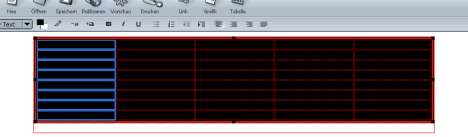
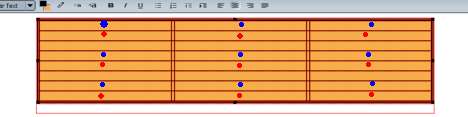
Die
Tabelle ist fertig eingerichtet,
in die Blau markierten Zellen muß für die Überschrift eine Tabelle
1Z / 1S /
1 Px Außen #000000 /
2 Px Innen #F7AD4A und
in die rot markierten Zellen muß für den Text eine Tabelle
5Z / 1S /
1 Px Außen #000000 /
2 Px Innen #F7AD4A
|
|
|
|
|
|
|
|
|

|
|

|
|
|
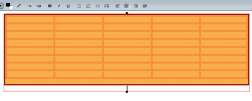
Die Tabelle ist eingefügt.
Curser reinsetzen ...
|
|
rechte Maustaste
(Kontextmenü)
Tabelle
auswählen > Tabelle
rechte Maustaste (Kontextmenü)
Kopieren
(Aufpassen, daß die Markierung nicht verloren geht.
|
|
|
|
|
|
Wir setzen den Curser in
die Zelle oben, links:
rechte Maustaste, Kontextmenü,
unterer Teil , Tabelle einfügen >
kleines Fenster, Tabelle
>
klick
Zeilen: 1 / Spalten: 1 / Breite: 100% /
Rand: 0
OK
Danach nacheinander den Curser in die blau markierten Zellen setzen,
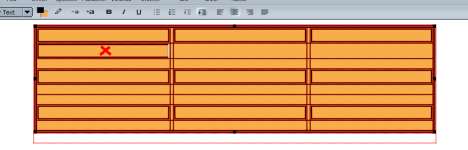
rechte Maustaste (Kontextmenü)
Einfügen
|

|
|
|
|
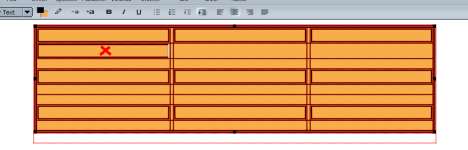
Und schon haben wir die
Tabelle ver-9-facht. Die 10. Tabelle fügen wir in die Zelle ein, die
hier nebenan mit einem roten Kreuz markiert ist.
Curser in die einkopierte 10. Tabelle / Zelle setzen, Kontextmenü,
Tabellenzelle - Eigenschaften,
Reiter Tabelle und den Wert für Zeilen von 1 auf 5 setzen. OK
|

|
|
|
|
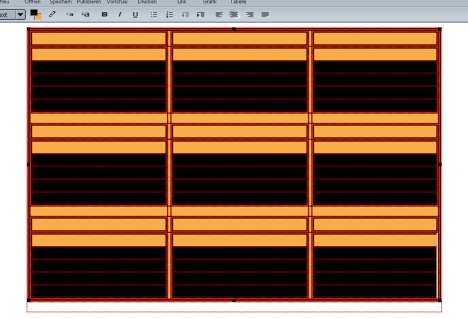
Das sieht im Moment zwar
etwas bescheuert aus, wir lassen das aber erst einmal so, weil die
Tabellen ja später sowieso noch verschieden farbig eingefärbt
werden.
Curser in die Tabelle setzen Kontextmenü
Tabelle auswählen > Tabelle
Kontextmenü Kopieren |

|
|
|
|
Diese Tabelle jetzt in die
anderen 8 Zellen mit Kontextmenü
Einfügen
einfügen.
Wir kommen zum einfärben und damit zu einer Aufgabe, die nicht ganz
ohne Problene ist: die richtige Farbe finden. Entweder benutzen wir
dazu eine Fartabelle, einen Colorpicker oder ein Grafikprogramm.

Wir gehen
davon aus, die Farben sind gefunden.
|
|
|
|
|
|
|
|

 
Den Curser in die (1x1) Tabelle / Zelle setzen, die für die Überschrift
vorgesehen ist und das gleiche Spiel nach einmal. Nur das jetzt die
Farbe nicht einkopiert werden muß, die hat sich das Programm unter letzte gewählte Farbe gemerkt.
Einfach auf diesen Balken klicken, die Farbe ist jetzt auch im unteren
Vorschau-Fensterchen zu sehen. > OK
|
|
|
|
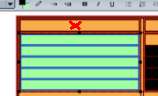
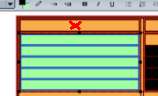
Den
Curser in die oberste Zelle setzen und über die 5 Zellen bei gedrückter
Maustaste nach unten ziehen, alle 5 Zellen der Tabelle sind markiert..
Den Curser wieder vorsichtig in eine der Zellen setzen, die Markierung
muß erhalten bleiben, Kontextmenü mit der rechten Maustaste aufrufen,
ganz unten > Tabellen- oder
Zellen- Hintergrundfarbe.
Das Fenster kennen wir.
Die Farbnummer einkopieren > OK
<--- dann
|

|
|
|
|
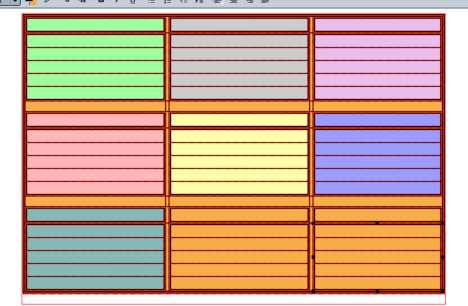
In
der gleichen Art behandeln wir nun alle anderen Tabellen. Immer wenn
eine neue Farbe gewält wird, diese oben auswählen oder wenn da nicht
vorhanden einkopieren.
Die Tabellen, für die noch keine Themen existieren werden einfach in
der Hintergrundfarbe eingefärbt.
Die
Tabelle für die Sitemap ist fertig, wir sind bereit für die
"Hochzeit".
|
|
|
Warum diese ganze
Schachtelei ?
Diese Tabellentechnik ist für Einsteiger in den Homepagebau besonders
gut geeignet, weil sich relativ schnell Erfolge einstellen. Die
tabellenlose Technik mit CSS, die CMS-Technik (Content Management System) ist vielleicht moderner, für
viele Einsteiger, die sich selbst in die Problematik hineinhangeln
wollen oder müssen, die sicherste Methde noch vor der ersten fertigen
Homepage entnervt aufzugeben. Fangen Sie auf Basis des hier gezeigten
einfach an, scheuen Sie sich nicht zu experimentieren. Umsteigen auf
eine andere Technik ist später, wenn einige Erfahrungen vorliegen, Sie
CSS in diese Tabellentechnik integriert haben, immer möglich und sicher
wollen Sie das auch irgendwann.
... und was ist schon modern? ;-)
Ach so, da war doch noch etwas - Quelltext. Der ist doch bei einer
Homepage ganz wichtig. Wann kommt der denn dran?
Auf der Composer-Arbeitsfläche, finden Sie ganz unten links vier
Reiter  und wenn Sie auf Quelle klicken, dann haben Sie ihn,
Ihren Quelltext. Während Sie mit Tabellen und Farben "gespielt" haben,
hat der Composer im Hintergrund fleißig den Quelltext geschrieben. Das
ist die Seite, wirklich, auch wenn es jetzt nicht so aussieht. Jemand,
der richtig Ahnung hat, den HTML-Code beherrscht, schreibt so
was in einem Guß mit dem Notepad. ;-)) und wenn Sie auf Quelle klicken, dann haben Sie ihn,
Ihren Quelltext. Während Sie mit Tabellen und Farben "gespielt" haben,
hat der Composer im Hintergrund fleißig den Quelltext geschrieben. Das
ist die Seite, wirklich, auch wenn es jetzt nicht so aussieht. Jemand,
der richtig Ahnung hat, den HTML-Code beherrscht, schreibt so
was in einem Guß mit dem Notepad. ;-))
Also scrollen Sie hoch und runter und sehen Sie sich das "Böhmisch
Dorf" ruhig einmal an, sicher werden Sie vorerst nichts begreifen. Aus
dem Grund sollten Sie auch nichts verändern. Zu gezielten Veränderungen
und Ergänzungen im Quelltext kommen wir später. Zurück kommen Sie mit
klick auf Normal, ganz
links.
|
|
|
|
|
|
|
|
|
|
Was findet Google zu
dem Thema:
|
|
|














 >>>
>>> 
 >>>
>>> 
 >>>
>>> 



 >>>
>>> 
























 und wenn Sie auf
und wenn Sie auf 