|
|
|
|
Quelltext in die Seite einfügen
am
Beispiel eines Widget
Sie finden im WEB ein Gadget oder wie andere sagen, eine Box.
Der Inhalt passt ganz hervorragend zu Ihrer Webseite. Wenn es nicht
hervorragend paßt, dann lassen Sie die Finger davon, dann wirkt es nur
albern.
Sie haben beschlossen, das Ding muß rein. Nur wie geht das? Ich
zeige Ihnen, wie Sie es auf Ihre Seite bekommen.
|
|

|
|
|
In der Regel finden Sie ein Bild und den Quelltext vor.
Quelltext:
<a
title="Paradox Converter"
href="http://www.freeware-archiv.de/shareware/ParadoxConverter-Datenbank.htm">
<img alt="Freeware"
src="http://www.freeware-archiv.de/ip-125x125.png" border="0"
width="125" height="125"></a>
Wichtig: Der
Quellcode darf *nicht* verändert werden, da wir Ihre Seite
sonst für diese Funktion sperren müssen!
|
|
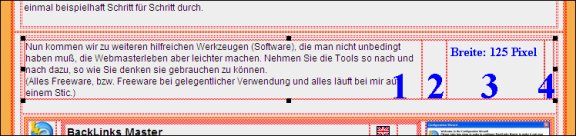
Die
Stelle auf Ihrer Webseite ist auch klar. Sie wissen aus dem Quelltext,
das Gadget ist 125 Pixel breit und 125 Pixel hoch. Also schaffen
Sie
den notwendigen Platz indem Sie in die entsprechende Zelle eine neue
Tabelle einfügen. In dem Beispiel: 1 Zeile und 4 Spalten, .Breite: 95%
des Fensters, Rand: 0, Abstand: 1, Füllung: 2, Tabellenausrichtung
Mitte, Tabellenfarbe: #ffcc66, Zellenfarbe (Zeile): #eeeeee
In die Spalte 1 kommt Text, die Spalte 2 stellen Sie in der Breite auf
einen gefälligen Wert ein, damit das Widget nicht am Text klebt. Die
Spalte 3 wird mit 125 Pixel auf die Breite des Widgets eingestellt und
die Spalte 4, Sie ahnen es sicher schon, ist nur dazu da, daß das
Widget nicht am Rand klebt. Wählen Sie den wert, den Sie üblicherweise
für Randabstände verwenden, 5, 10 oder 15 Pixel, je nachdem. Die Spalte
1 - richtig, die Bekommt keinen Wert, ich sage immer, da kann die
Tabelle athmen. Klar? Wenn Sie zum Beispiel aus irgend einem Grund die
Übertabelle verändern, dann gleicht diese Tabelle die Breitenänderung
selbständig aus, da sie ja nicht definiert ist. Die anderen
Spaltenwerte, da sie ja definiert sind, behalten ihre Werte.
|
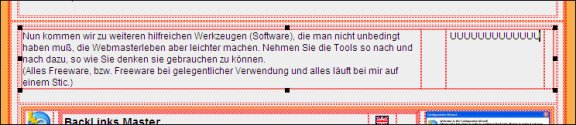
Der
Quelltext des Gadgets muß nun in den Quelltext der Seite eingefügt
werden. Dazu benutze ich einen ganz simplen Trick. Ich fülle die Zelle
mit auffälligen Buchstaben. In dem Fall einige UUUUUUU. Es Können auch
DDDDD oder HHHHH oder GGGGGG sein, egal.
|
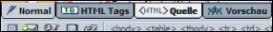
Nun
unten, über der Statuszeile, auf Quelltext umschalten: > Quelle
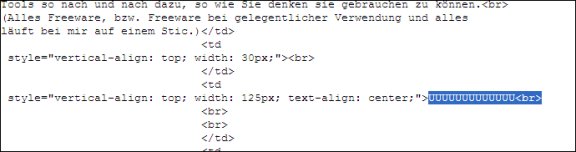
Der
Quelltext ist zu sehen und ich weiß schon einmal, oben brauche ich
nicht zu suchen. Da wo die UUUU stehen, das ist etwa Mitte der Seite.
Also kann ich etwa bis kurz vor Mitte runterscrollen und dann langsam
weiter und irgendwann taucht die UUU-Zeile auf.
Nun einfach den Zelleninhalt austauschen. Der Zelleninhalt, das ist
alles was zwischen den Tags
<td>
und </td> steht.
Der Anfangs-Tag <td> ist
hier erweitert, wir sehen die Definitionen der Zelle:
top = oben, 125 Pixel = die Zellenbreite und center = die mittige
Zellenausrichtung.
Der Zelleninhalt besteht hier aus UUUUUUUUUUUU<br> und noch
2x
<br> - zwei Zeilenumbrüche, die ich vorsichthalber noch eingefüg
habe, damit ich ggf. noch Platz unter der Einfügung habe um eine
Beschriftung oder einen Erklärungstext unkompliziert einfügen zu
können. Aus dem Grund bleiben die beiden Zeilenumbrüche auch erst
einmal unbehelligt. Ich markiere also nur die UUUUU und den
Zeilenumbruch den Mozilla von sich aus automatisch da angehängt hat.
|
So,
nun
umschalten auf die Webseite mit dem Quelltext des Gadgets  und den Quelltext
markieren. Nur den Quelltext, nicht den Hinweis !! Also alles von
<a ..... bis .... a> und den Quelltext
markieren. Nur den Quelltext, nicht den Hinweis !! Also alles von
<a ..... bis .... a>
markieren, rechte Maustaste, kopieren
|
Zurück
schalten
auf
unsere Composer-Seite, vergewissern, daß die UUUU noch markiert (blau)
sind, sonst noch einmal markieren, Curser
darauf halten,
rechte Maustaste, einfügen. Und schon sind die UUU verschwunden
und
der Quelltext des Widgets eingefüht. Darunter sehen wir die beiden
Zeilenumbrüche und den Zellen-Schluß-Tag </td>. Jetzt noch
speichern > 
|
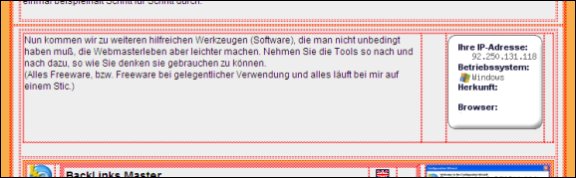
Der
Composer
schaltet beim
Speichern von der Quelltext-Ansicht selbständig in die Normal-Ansicht
zurück. Da
ich das Internet offen habe, also OnAir bin, ist auch gleich das
Ergebnis zu sehen. Falls Sie also offline arbeiten, wird sich die
Tabelle zwar in der Höhe spreizen, sie werden das Gadget aber noch
nicht sehen.
Frage: Warum stellt sich trotzdem die Höhe ein?
Die Anweisung erhält der Browser/Composer aus dem einkopierten
Quelltext.
...e/ip-125x125.png" border="0" width="125" height="125">...
Die Gadgets von Googel sind überhaupt nicht im Composer zu sehen und da
die Gadgets von Google keine Dimensionierung haben, spreizt sich nicht
einmal die Zelle. Wenn Sie da das Ergebnis sehen wollen, den Browser
benutzen.
|
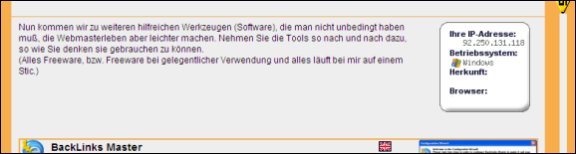
Und
so sieht das
Ergebnis im Mozilla-Browser, dem Navigator aus. Fertig!
|
|
|
|
|
|
|
|
Was findet Google zu
dem Thema:
|
|
|
|
|
|
|
|
|
|
|
|













 und den Quelltext
markieren. Nur den Quelltext, nicht den Hinweis !! Also alles von
<a ..... bis .... a>
und den Quelltext
markieren. Nur den Quelltext, nicht den Hinweis !! Also alles von
<a ..... bis .... a>