|
|
|
|
Rollover Grafik
erstellen
(mit
Paint Shop Pro 5)
& in
die Webseite einbauen
Ich will an dieser Stelle nicht
tiefgründig in das Thema Grafik einsteigen, dazu finden Sie im WEB
reichlich Tutorials. Eine ganz ausgezeichnete Sammlung bezüglich Paint
Shop Pro 5 bis 8 finden Sie hier.
Andererseits möchte ich auch nicht ganz am Thema Grafik vorbeigehen,
gibt es dabei doch einiges zu beachten, auf das in den meisten
Tutorials nicht eingegangen wird. Also
nehmen wir hier ein konkretes und ausführlich fettes Beispiel. Es kann
dann eigentlich nur noch einfacher werden.
|
|
|
|
|
1.
Wozu brauche ich die Grafik?
Innerhalb
meiner persönlichen Website, habe ich eine Seite Werkzeuge.
Damit das verständlich wird hole ich etwas weiter aus.
Persönliche Webseite, das ist schon mal ein Thema für sich. Wozu
braucht man eine persönliche Webseite? Das mag jeder auch sehr
different sehen. Ich bin mittlerweile über die Ebene "Mein Haus, mein
Kater und das bin ich ..." hinaus und habe bei meiner Seite ganz klar
zwei Zielrichtungen.
Erstens ich benutze die Seite, um für mich wichte Ziele im WEB
anzuspringen. Was nutzen mir die Favoriten zu Hause auf meinem PC, wenn
ich unterwegs bin. Dazu dienen die Seiten Schnellstart und
Werkzeuge.
Zweitens, wenn jemand zufällig über meine Seite stolpert, dann muß er
dort meine Projekte finden, auf meine Shops aufmerksam gemacht werden
und einen Haufen, auch für ihn interessanter, Mehrwerte vorfinden,
damit er sich die Seite merkt. .
Was folgt daraus? Die Seite muß nicht nur funktionell und informativ
sein, ein bisschen Schönheit kann nicht schaden. Was macht eine Seite
schön?
|
|
Klar,
Grafik und da sind wir wieder beim Thema.
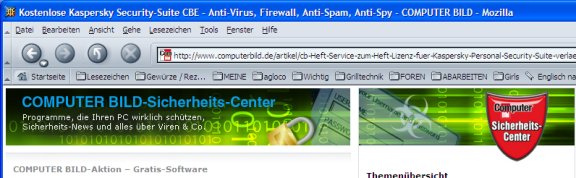
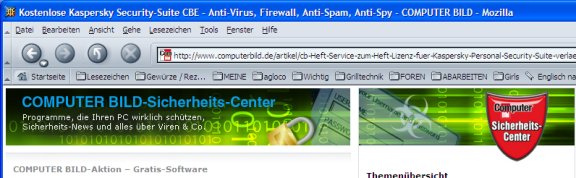
Nun wieder ganz konkret. Ich habe mir die Kaspersky-Suite, die in
Computerbild 12/2008 für ein Jahr kostenlos angeboten wurde,
installiert. Die Suite ist prima, ich hatte auch schon den
Vorgänger. Obwohl ich viel im WEB bin, Kaspersky hat meinen Laden
sauber gehalten. Ganz kleiner Nachteil, die Lizenz muß alle drei Monate
verlängert werden. Ich kann mich noch gut daran erinnern, wie ich
bei der ersten Verlängerung ins Grübeln kam. Ich hatte mir nichts, aber
auch garnichts notiert.
Damit schließt sich der Kreis. Den zufälligen Besucher aufmerksam
machen und für mich den Vorgang möglichst automatisieren, das ist der
Zweck.. Für mich wäre ein Textlink ausreichend gewesen, den würde der
Besucher aber glatt übersehen. Die Grafik von der Computerbild-Seite
einfach herunterziehen, da hätte Computerbild mit Recht etwas dagegen.
Also bleibt nur aus den Elementen eine neue, eigene Grafik kreiern. Die
Elemente hole ich mir aber doch von der Seite, Taste AltGr halten,
einmal kurz Print Screen und dann bei PSP5 einfach nur noch
einfügen. Schon hammers. |
|

|
|
|
|
|
|

|
|
Das Wappen ist gut, es erinnert an das MS-Firewall Wappen und damit es
noch schöner wird, könnte man mittels Rollover-Effekt das Design der CD
verwenden.
|
Das
ist die Struktur für den Rollover-Effekt, am hier verwendeten Beispiel
demonstriert:
|
|
|
|
<td
style="text-align: center; width: 123px; vertical-align: middle;"> |
|
|
Zelle
auf, Text zentriert, Breite 123 Pixel, vertikale Ausrichtung mittig
|
|
|
|
|
|
<a
href="https://www.computerbild.de/Kaspersky-Security-Suite-CBE_2914129.html"
target="_blank" |
|
|
Link-Tag
auf,
der Link,
im neuen Fenster öffnen
|
|
|
|
|
|
onmouseover="document.Rollover1.src='MOZ-Grafik/b-CB-SicherheitsCE2.gif'" |
|
|
wenn
die Maus drauf ist, nimm die
Grafik
|
|
|
|
|
|
onmouseout="document.Rollover1.src='MOZ-Grafik/b-CB-SicherheitsCE.gif'"> |
|
|
wenn
die Maus runter ist, nimm die
Grafik |
|
|
|
|
|
<img
src="MOZ-Grafik/b-CB-SicherheitsCE.gif" name="Rollover1"
title="Kaspersky Sicherheits-Suite" alt="Kaspersky
Sicherheits-Suite"
style="border: 0px solid ; width: 68px; height: 76px;"> |
|
|
bevor
die Maus überhaupt mitspielt,
nimm die Grafik (img = image)
tittle ist der Tooltip, alt der Alternativtext, Border ist 0, die
Grafik ist 68 Pixel breit und 76 Pixel hoch
|
|
|
|
|
|
</a> |
|
|
Link-Tag
zu
|
|
|
|
|
|
</td> |
|
|
Zelle
zu
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Wir benötigen
also 2 Grafiken, hier: b-CB-SicherheitsCE.gif
und b-CB-SicherheitsCE2.gif,
die liegen im Verzeichnis: MOZ-Grafik |
|
|
funktioniert
mit JPG und GIF. hier wählen wir das GIF-Format, ich möchte einen
transparenten Hintergrund.
|
|
|
|
|
|
Die
Rollover-Effekte werden durchnummeriert, hier der erste (und einzige),
also Rollover1. Wenn 20 Rollover Grafiken auf der Seite wären,
dann von Rollover1 bis Rollover20.
|
|
|
Wenn
es mal nicht funktioniert, dann die Rollover-Nummerierung kontrollieren! |
|
|
|
|
|
Wenn man den
Zellen-Tag <td> ... </td> weg läßt, der
ist ja schon durch die Tabellenstruktur vorhanden, dann besteht der
Rollover-Effekt aus 2 Tags, den Link-Tag <a ... >
... </a> und
darin eingebettet der Grafik-Tag <img
...>
|
|
|
EEEEEEEEEEEEEEEEEEE
|
|
|
Das
war die Theorie, nun zu den beiden Grafiken, die wir jetzt mit PSP5
erstellen
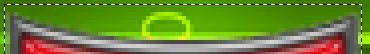
Wir haben das Bildschirmfoto (siehe oben) in PSP5 einkopiert, nun
müssen wir daraus die beiden Elemente, die wir verwenden wollen,
isolieren. Dazu noch einmal vorsichtshalber das Bild anklicken,
Menü Ansicht > Vergrößern > 2:1 > das erste Element in die
Mitte scrollen.
Auswahlwerkzeug  links
oben, 2 Pixel über und 2 Pixel links neben der Grafik ansetzen und das
sich nun bildente Rechteck bis 2 Pixel rechts neben und dann bis 2
Pixel unter das Bild ziehen.Das erfordert einige Übung. Wenn die rechte
Begrenzung bein Runterziehen verrutscht, rechte Maustaste und noch
mal. links
oben, 2 Pixel über und 2 Pixel links neben der Grafik ansetzen und das
sich nun bildente Rechteck bis 2 Pixel rechts neben und dann bis 2
Pixel unter das Bild ziehen.Das erfordert einige Übung. Wenn die rechte
Begrenzung bein Runterziehen verrutscht, rechte Maustaste und noch
mal.
Wenn Sie es dann haben, Kopieren  >
Menü Bearbeiten, > Einfügen > Als neues Bild.
Das neue Bild minimieren >
Menü Bearbeiten, > Einfügen > Als neues Bild.
Das neue Bild minimieren  und schwups ist es am unteren Bildschirnrand und stört uns erst einmal
nicht mehr.
und schwups ist es am unteren Bildschirnrand und stört uns erst einmal
nicht mehr.
Wir scrollen (schieben uns das nächste Element schön in die
Mitte, Auswahlwerkzeug  ,
diesmal setzen wir links oben, direkt an der Kante an und ziehen nach
rechts unten, auch direkt auf die Kanten oder in die Ecke, ganz wie Sie
wollen. ,
diesmal setzen wir links oben, direkt an der Kante an und ziehen nach
rechts unten, auch direkt auf die Kanten oder in die Ecke, ganz wie Sie
wollen.
Kopieren  >
Menü Bearbeiten, > Einfügen > Als neues Bild. >
Menü Bearbeiten, > Einfügen > Als neues Bild.
|
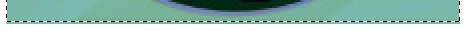
Wir
haben jetzt die beiden Elemente, die wir für die neue Grafik
verarbeiten wollen. Was stört? Die Grafik links hat irgendwie grün
drumherum, das wir nicht gebrauchen können und die Grafik rechts
(Ausschnitt) ist mindestens doppelt so groß.
Wir holen uns die Pipette (Farbauswahl)  und nehmen
unten im Bild die weiße Farbe aud. Dazu klicken wir mit der Pipette
kurz unten auf die weiße Farbe. Rechts in der Farpalette und nehmen
unten im Bild die weiße Farbe aud. Dazu klicken wir mit der Pipette
kurz unten auf die weiße Farbe. Rechts in der Farpalette  sehen wir,
die weiße Farbe liegt an. Da das grün nicht ebenmäßig ist kommen wir
mit dem Werkzeug Füllfarbe nicht weiter, wir arbeiten mit
Linienwerkzeug sehen wir,
die weiße Farbe liegt an. Da das grün nicht ebenmäßig ist kommen wir
mit dem Werkzeug Füllfarbe nicht weiter, wir arbeiten mit
Linienwerkzeug  und
Formenwerkzeug und
Formenwerkzeug  , ,
da die Grafik
nicht all zu groß ist. Dazu Menü Ansicht > Vergrößern
> 10:1 und nun das grün mit den beiden Werkzeugen einfach
wegarbeiten, alle grunen und grauen Pixel, alles mit weiß übermalen,
was nicht richtig schwarz ist. Auch die grauen Pixel unten in der
weißen Fläche. Wenn etwas schief geht, Menü Bearbeiten Rückgängig und
noch einmal.
Nachdem das grün weg ist, den Rand richtig schwarz machen, dazu
Farbpalette, schwarz #000000, wählen  . Alles was nicht
richtig schwarz ist mit . Alles was nicht
richtig schwarz ist mit  und
und  und
auch mit dem Füllwerkzeug und
auch mit dem Füllwerkzeug  noch mal
drüber. Wir brauchen am Rand nur 2 Farben, schwarz und weiß und nix
anderes. noch mal
drüber. Wir brauchen am Rand nur 2 Farben, schwarz und weiß und nix
anderes.
|
|

|
|

|
|
|
Nun
gist es an der Zeit die Größen der beinen Elemente anzupassen., unser
2. Problem, siehe oben.
Das geht relativ schnell, wir gehen vom eben bearbeiteten Bild aus,
vorsichtshalber noch einmal kurz anklicken, Menü Bild >
Bildgröße >
Klick. Wir sehen das Element ist 1,375 inch hoch
Wir erinnern uns, unten am Bildschirmrand haben wir das 2. Element
geparkt. Wir klicken auf Vergrößern  , NICHT Maximieren, nur Vergrößern.
Nun für dieses Element > Menü Bild >
Bildgröße > Klick. Wir setzen den Wert für die Höhe auf
1,375 Inch, damit sich das Bild proportional verändert, muß der
Haken , NICHT Maximieren, nur Vergrößern.
Nun für dieses Element > Menü Bild >
Bildgröße > Klick. Wir setzen den Wert für die Höhe auf
1,375 Inch, damit sich das Bild proportional verändert, muß der
Haken  ... ...
gesetzt sein.. OK, und schwups haben wir 2 gleich hohe Elemente.
Wir klicken das 1. Element (Wappen) kurz an, dann Kopieren  >
Menü Bearbeiten, > Einfügen > Als neues
Bild. Wir haben uns vom Wappen-Element eine Kopie gemacht, die
parken wir wieder erst einmal, minimieren >
Menü Bearbeiten, > Einfügen > Als neues
Bild. Wir haben uns vom Wappen-Element eine Kopie gemacht, die
parken wir wieder erst einmal, minimieren  und schwups
ist es am unteren Bildschirnrand und stört uns erst einmal nicht mehr. und schwups
ist es am unteren Bildschirnrand und stört uns erst einmal nicht mehr.
Das erste Element (Wappen) ist fast fertig, wir müssen noch den
Hintergrund auf transparent stellen. Damit wir nicht die falsche Grafik
bearbeiten, das Element noch einmal kurz anklicken, Menü Farben
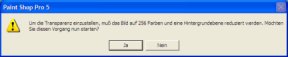
> Farbtransparenz einstellen. Klick. Es kommt eine Warnung,
daß das Bild auf 256 Farben und einen Hintergrund reduziert wird. Das
ist OK.
Es kommt selbständig ein Fesnster um Einstellungen für die Verringerung
der Farbtirfe vorzunehmen, Wir übernehmen die vorgeschlagenen Werte,
Median Schnitt, optimiert / Ähnliche Farben und klicken OK.
Nächstes Fenster, kommt auch von selbst, Wir setzen den Curser
auf das Wappen-Element und zwar auf die weiße Fläche. Der Curser wird
zur Pipette (Farbauswahl), klick. Im Fenster "Transparenz einstellen"
wird Transparenz aktivieren für Paletteneintrag Nummer markiert und da
steht plötzlich im Eingabefeld der Wert 255.
255 kennen wir, das ist weiß, 0 ist schwarz und die anderen Farben
liegen dazwischen.
Nun wird klar warum wir vorhin so penibel die Schwarz-Weiß-Malerei
betrieben haben. Es kann nur ein Farbwert ausgewählt werden, der
transparent geschaltet wird. Wenn jetzt im Hintergrund noch Grau- oder
gar Grünwerte vorhänden wären, würden die stehen bleiben.
Also 255, weiß, das wollen wir, OK
Das Fenster verschwindet und nichts ist passiert. Das Bild sieht genau
so aus wie vorher. Böse Falle !! Bitte noch einmal Menü Farben
und "Farbtransparenz anzeigen" anklicken und jetzt sehen wir das
Ergebnis, das wir haben wollten.
Wir speichern das Ergebnis als GIF, nur GIF unf PNG können Transparenz,
unter b-CB-SicherheitsCE.gif
Wem es noch nicht aufgefallen ist,
Speichern unter bietet Optionen. Bei transparenten GIF kontrollieren
wir, daß die  und und  eingestellt ist.
Damit ist die 1. Grafik im Kasten. eingestellt ist.
Damit ist die 1. Grafik im Kasten.
|
|







|
|
Die 2.Grafik.
Wir erinnern uns, unten parkt noch eine Kopie vom Wappen, die holen wir
uns mit Vergrößern  . Da
müßte jetzt der rote Inhalt raus und in der Form etwas von der grünen
Grafik rein und das Ganze dann transparent. Na los, dann machen wir den
roten Inhalt aus dem Wappen. . Da
müßte jetzt der rote Inhalt raus und in der Form etwas von der grünen
Grafik rein und das Ganze dann transparent. Na los, dann machen wir den
roten Inhalt aus dem Wappen.
Menü
Ansicht > Vergrößern > 5:1
Das Verfahren mit der Farbtransparenz, wie gerade eben, bringt hier
kein Ergebnis. Wir haben in der Innenfläche einfach zu viel Farbwerte.
Man sieht es hier schlecht aber rundum am Rand ist rot in den
verschiedensten Schattierungen.
Wir holen uns den Zauberstab  . Den setzen wir auf eine schöne
gleichmäßig rote Fläche und klick. Die Auswahl betrifft nur den oberen
Teil, nicht optimal aber zu gebrauchen. Die Taste Entf oder
Ausschneiden . Den setzen wir auf eine schöne
gleichmäßig rote Fläche und klick. Die Auswahl betrifft nur den oberen
Teil, nicht optimal aber zu gebrauchen. Die Taste Entf oder
Ausschneiden  bringt nichts, da wird nur die rote Farbe weggenommen und dahinter ist
die Hintergrundfarbe. Wir brauchen aber da Transparenz.
bringt nichts, da wird nur die rote Farbe weggenommen und dahinter ist
die Hintergrundfarbe. Wir brauchen aber da Transparenz.
Den Trick, um die Innenfläche relativ sauber zu bekommen, den muß man
einfach kennen, der ist nicht so oft beschrieben, also gut merken und
ein paar mal üben.
1. kontrollieren, ob die Farbtiefe 16 Mio Farben beträgt
> Menü Farben > ganz unten
Farbtiefe erhöhen.
Falls nicht, 16 Mio
einstellen, geht auch bei GIF-Grafiken.
2. Auswahl mit dem Zauberstab, möglichst eine große Fäche
3. > Menü Auswahl > 4. Position von oben
Umkehren.
Jetzt ist der äußere Rand auch
gestrichelt
4. > Kopieren 
5. > Menü Bearbeiten, > Einfügen > Als
neues Bild.
Die Grafik hat nun einen transparenten Hintergrund und kann jetzt mit
Hilfe der Auswahlwerkzeuge 
  sauber
leergeräumt werden. sauber
leergeräumt werden.
|
|

|
|

|
Farbtransparenz
|
|
Zauberstab
+ Entf
|

|
|

|
| Auswahl
mit Zauberstab |
|
Menü
Auswahl
Umkehren
|

|
|

|
|
|
|
|
|
|
Wir haben
jetzt 2 gleich hohe Grafik-Elemente, die wir zu einer Grafik
zusammenfügen wollen.
Grafik-Element 2 kurz anklicken
> Kopieren
Grafik-Element 1 kurz anklicken
> Menü Bearbeiten, > Einfügen > Als
neuee Ebene.
Das Grafik-Element 2 liegt jetzt als neue Ebene auf dem Grafik-Element 1
|
|

Grafik-Element 1
|
|

Grafik-Element 2
|
|
>
Menü Ebenen > Verbinden > alle verbinden
(glätten )
> Auswahlwerkzeug  >
oben links an der weißen Fläche >
oben links an der weißen Fläche
ansetzen und nach unten links ziehen
> Kopieren 
> Menü Bearbeiten, > Einfügen > Als
neues Bild.
|
|

|
|

|
|
|
|
|
|
|
|
Was jetzt
folgt kennen wir schon, den Hintergrund transparent schalten.
> Menü Farben > Farbtransparenz einstellen
> Klick
> nächstes Fenster > OK
> nächstes Fenster > Curser in die weiße Fläche
> 255 > OK
> Menü Farben und "Farbtransparenz anzeigen" > Voila!
> Speichern unter unter b-CB-SicherheitsCE2.gif
unter Option  und und  kontrollieren.
kontrollieren. |
|

|
|

|
|
Unsere beiden Grafiken
|
|

|
|

|
|
|
Die Zelle, in
die die Grafik eingefügt werden soll, mit einigen Buchstaben füllen
> mit Quelle umschalten auf die Quelltext-Ansicht

> nach unten scrollen und die Reihe EEEEEEEEEEE suchen
> austauschen mit dem Muster-Rollover-Quelltext-Baustein.
(Wie Quelltext ausgetauscht wird, ist im Teil Quelltext
austauschen genau beschrieben.)
|
|


|
|
<a
href="der
link.html" target="_blank"
onmouseover="document.Rollover1.src='Verzeichnis/Grafik2.gif'"
onmouseout="document.Rollover1.src='Verzeichnis/Grafik1.gif'"><img
src="Verzeichnis/Grafik1.gif"
name="Rollover1"
title="ToolTipp"
alt="Alternativ-Text"
style="border: 0px solid ; width: 68px; height:
76px;"></a>
</td>
<td style="vertical-align: top; width: 50px;">
|
|
Einfügen
zwischen
<td ........(Zelleneinstellungen)......................>
Wie
am Flugzeug, ist links alles rot markiert, was zu kontrollieren, in dem
Fall anzupassen ist
|
<br></td>
|
|
> speichern  > und die
Grafik ist eingebaut ! > und die
Grafik ist eingebaut !
|
|
|
|
|
|
|
|
|
|
|
Was findet Google zu
dem Thema:
|
|
|
|
|
|
|
|
|
|
|
|











 links
oben, 2 Pixel über und 2 Pixel links neben der Grafik ansetzen und das
sich nun bildente Rechteck bis 2 Pixel rechts neben und dann bis 2
Pixel unter das Bild ziehen.Das erfordert einige Übung. Wenn die rechte
Begrenzung bein Runterziehen verrutscht, rechte Maustaste und noch
mal.
links
oben, 2 Pixel über und 2 Pixel links neben der Grafik ansetzen und das
sich nun bildente Rechteck bis 2 Pixel rechts neben und dann bis 2
Pixel unter das Bild ziehen.Das erfordert einige Übung. Wenn die rechte
Begrenzung bein Runterziehen verrutscht, rechte Maustaste und noch
mal. 

 >
Menü Bearbeiten, > Einfügen > Als neues Bild.
Das neue Bild minimieren
>
Menü Bearbeiten, > Einfügen > Als neues Bild.
Das neue Bild minimieren  und schwups ist es am unteren Bildschirnrand und stört uns erst einmal
nicht mehr.
und schwups ist es am unteren Bildschirnrand und stört uns erst einmal
nicht mehr.



 und nehmen
unten im Bild die weiße Farbe aud. Dazu klicken wir mit der Pipette
kurz unten auf die weiße Farbe. Rechts in der Farpalette
und nehmen
unten im Bild die weiße Farbe aud. Dazu klicken wir mit der Pipette
kurz unten auf die weiße Farbe. Rechts in der Farpalette  sehen wir,
die weiße Farbe liegt an. Da das grün nicht ebenmäßig ist kommen wir
mit dem Werkzeug Füllfarbe nicht weiter, wir arbeiten mit
Linienwerkzeug
sehen wir,
die weiße Farbe liegt an. Da das grün nicht ebenmäßig ist kommen wir
mit dem Werkzeug Füllfarbe nicht weiter, wir arbeiten mit
Linienwerkzeug  und
Formenwerkzeug
und
Formenwerkzeug  ,
,  . Alles was nicht
richtig schwarz ist mit
. Alles was nicht
richtig schwarz ist mit  noch mal
drüber. Wir brauchen am Rand nur 2 Farben, schwarz und weiß und nix
anderes.
noch mal
drüber. Wir brauchen am Rand nur 2 Farben, schwarz und weiß und nix
anderes.


 ,
,  ...
... und
und  eingestellt ist.
Damit ist die 1. Grafik im Kasten.
eingestellt ist.
Damit ist die 1. Grafik im Kasten.






 . Den setzen wir auf eine schöne
gleichmäßig rote Fläche und klick. Die Auswahl betrifft nur den oberen
Teil, nicht optimal aber zu gebrauchen. Die Taste Entf oder
Ausschneiden
. Den setzen wir auf eine schöne
gleichmäßig rote Fläche und klick. Die Auswahl betrifft nur den oberen
Teil, nicht optimal aber zu gebrauchen. Die Taste Entf oder
Ausschneiden  bringt nichts, da wird nur die rote Farbe weggenommen und dahinter ist
die Hintergrundfarbe. Wir brauchen aber da Transparenz.
bringt nichts, da wird nur die rote Farbe weggenommen und dahinter ist
die Hintergrundfarbe. Wir brauchen aber da Transparenz. 











 und
und  kontrollieren.
kontrollieren.





 > und die
Grafik ist eingebaut !
> und die
Grafik ist eingebaut !