|
|
|
|
| Teil: 02-4 Beispielseite: Wir
bauen eine Webseite |
| Sitemap bauen |
Was ist zum Grundwissen beim Webseitenbau noch wichtig und was haben
wir in dem Beispiel bisher noch nicht beleuchtet?
Grafik zum Beispiel. Wir haben bisher keine Grafil eingebaut. Dabei
könnte man doch ein Menü wunderschön mit Grafik gestalten. Klar könnte
man, würde sicher auch prima aussehen, hat aber für unser Beispiel
einen tödlichen Nachteil.
Wie Sie sicher schon bemerkt haben, ist auf der Startseite ein
Übersetzer von Google integriert und vielleicht haben Sie ihn auch
schon ausprobiert. Derzeit sind es wohl 23 Sprachen. So ein Projekt wie
dieses hier auch nur in eine Sprache zu übersetzen, kostete früher ein
Vermögen. Sicher war die Qualität besser, wenn es von Hand gemacht
wurde, Dafür liefert uns Google eine grandiose Vielfalt, deren
Qualität sich ständig verbessert. Dieses Angebot nicht zu nutzen wäre
dumm. Der Übersetzer kann aber keine Grafik übersetzen, wie sollte er
auch den Text auf einem Image lesen.
|
|
|
|
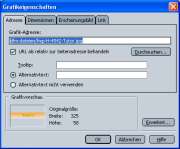
Wie wird eine Grafik eingebaut?
 > Grafik...
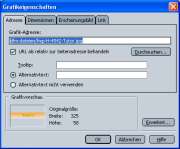
> es öffnet sich das Fenster Grafikeigenschaften > Durchsuchen... klicken,
das Öffnen-Fenster erscheint, in das
> Grafik...
> es öffnet sich das Fenster Grafikeigenschaften > Durchsuchen... klicken,
das Öffnen-Fenster erscheint, in das

|
|
Verzeichnis
navigieren, in dem die Grafik abgelegt ist, Doppelklick auf die Grafik,
Wir sind wieder in Fenster Grafikeigenschaften. Die Grafik-Adresse ist
eingetragen und unten wird eine Vorschau angezeigt, Höhe und Breite
sind in Pixel angegeben.
Tooltip und Alternativtext eintragen. Der Tooltip ist das
Fensterchen, das erscheint, wenn sich die Maus über die Grafik bewegt.
Da läßt sich manch hilfreicher Hinweis unterbringen. Der
Alternativtext wird |
angezeigt, wenn das Bild aus irgend einen Grund nicht angezeigt wird,
werden kann. Sehbehinderten wird der Alternativtext in deren
Anwendungen vorgelesen und die Suchmaschinen lesen ihn auch und
registrieren das wohlwollend. Das sollte man wissen, da die
Möglichkeit besteht den Eintrag zu unterdrücken.
OK
... und das Bild ist geladen.

Wir haben eine Grafik, die 325 Pixel breit ist ...
... und eine Zelle mit einer Breite von 250 Pixel, was nun?
Es gibt, wie öfters, zwei Möglichkeiten. Kontextmenü >
Grafik-Eigenschaften
> Reiter Dimensionen > Benutzerdef. Größe wählen, das
Häkchen bei Proportional nicht entfernen und die Breite 250 Pixel
eintragen, die Höhe ändert sich im Verhältnis mit. Der Nachteil diese
Lösung, es wird eine große Grafik geladen, die klein angezeigt wird.
Das bewirkt, vor allen wenn das auf der Seite öfters vorkommt, eine
unnötige Verlängerung der Ladezeit der Seite.
Besser ist es die Grafik mit einem Grafikprogramm auf die erforderliche
Breite zu verändern und dann mit der kleineren Grafik zu arbeiten.
|
|
|
|
Ein Bild sagt mehr als
tausend Worte. Das Bild oder die Grafik an sich, das Bild als
Ergänzung zum Text, egal wie, die Konstellation ist wichtig, die
Harmonie muß stimmen, das ist wichtig.
In der Regel habe ich eine Zelle und in diese Zelle soll ein Bild.
Damit ist die Größe des Bildes vorbestimmt. Mit einem Grafikprogramm
wird das Bild bearbeitet, Größe, Helligkeit, Kontrast, ...
Was ist
noch wichtig bei den Grafik-Eigenschaften?
Die Ausrichtung der Grafik zum Text kann eingestellt werden:
da ist der Text  unten unten
da ist der Text  mittig mittig
da ist der Text  oben oben
Außerdem kann eingestellt werden wie ein Text eine Grafik
umfließen soll. Den Reiter Link behandeln wir im Zusammenhand mit der
Verlinkung.
Oft hat ein negativer Effekt auch eine positive Seite. Eine kleine
Grafik läßt sich natürlich auch vergrößert darstellen, wenn die
Auflösung der Grafik das mitmacht. Hier ist die 28-Pixel-Grafik von
oben, benutzerdzfiniert als 60-Pixel-Grafik dargestellt.
|
Das ist
der Quelltext der Zelle mit der Grafik hier darüber:
<td
style="vertical-align:
top; width: 250px; text-align:
center;"><img
src="MOZ-Comp/bsp-SM-071.jpg"
title="Grafik-Demonstration"
alt="Grafik-Demonstration"
style="width: 250px; height:
45px;"><br>
</td>
Das ist der Quelltext der Zelle hier darüber
mit normalen Text und einer Hintergrunfgrafik:
<td
style="width:
250px; height: 45px; text-align: center;
background-image: url(MOZ-Comp/bsp-SM-072.jpg); font-weight: bold;
font-style: italic; color: rgb(0, 153, 0); vertical-align:
middle;"><big><big><big>Tutor's</big></big></big></td>
|
|
|
|
In
Grenzen läßt sich das Problem Grafik und Lesbarkeit unter einen Hut
bekommen. Der Trick:
Die Zelle wird normal beschriftet und mit einer Hintergrunfgrafik
versehen.
Die Zelle zwischen <td> ..... </td>
Breite: 250 Pixel
Höhe: 45 Pixel
Text Ausrichtung: zentriert
Hintergrundbild_URL:
Verzeichnis: MOZ-Comp
Bild-Datei: bsp-SM-072.jpg
Schrift-Gewicht: Fett
Schriftstil: Italic
Schriftfarbe: /rot-grün-blau)
vertikal Ausrichtung: mittig
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
http://www.submitexpress.com/analyzer/
Problem der Weiterleitung
http://de.wikipedia.org/wiki/Meta-Tag
http://www.ruthner.at/WEBDesign/metatags.htm#lang
|
|
|
|
|
|
|
|
|
|
|
Was findet Google zu
dem Thema:
|
|
|








 >
> 

 unten
unten