|
|
|
|
| Teil: 02-3 Beispielseite: Wir
bauen eine Webseite |
eine Sitemap bauen -
die
Hochzeit
 |
Wir arbeiten weiter mit dem Composer der uralten Mozilla Suite 1.4.
Der ist für unser Vorhaben immer noch optimal. Die Features, die
in NVU, KompoZer oder SeaMonkey integriert sind, benötigen wir noch
nicht.
Wir haben auf der ersten Beispielseite die Tabelle für die Sitemap
gebaut und haben nun die Aufgabe diese Tabelle in den Projektrahmen
einzubauen. Was ist der Projektrahmen? Den haben wir auf der ersten
Beispielseite schon gesehen, als wir uns über das Aussehen der Sitemap
Gedanken gemacht haben. Um faul sein zu können, muß man sich manchmal
viel Arbeit machen. So ist das mit dem Projektrahmen. Der wurde einmal
erstellt, liegt nun als "MUTTER" vor und
muß für alle zukünftigen
Inhalte herhalten. Wenn das gelingt, dann war die Arbeit gut.
|
|
|
|


|
|
|
|
Wir gehen auf die
Composer-Seite,
auf der wir gerade die Sitemap-Tabelle erstellt haben und setzen den
Curser in die unterste Zeile der Grundtabelle.
Kontextmenü > 4. Position von
unten > Tabelle auswählen
> Tabelle
> die gesamte Tabelle ist markiert
Aufpassen, daß die Markierung nicht verloren geht,
Kontextmenü > 3. Position von
oben > Kopieren
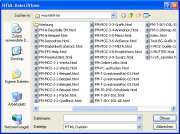
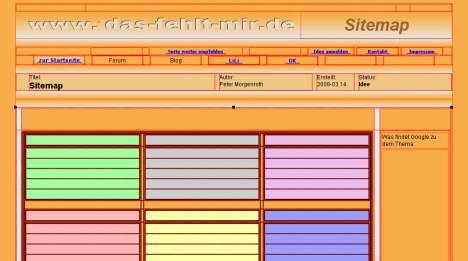
Wir gehen auf die Seite
FM-X-Sitemap.html
setzen den Curser an den Punkt in der Zelle, in der die Tabelle
eingefügt werden soll.
Kontextmenü > 2. Position von
oben > Einfügen
|
|
|
|
|

|
|
|
|
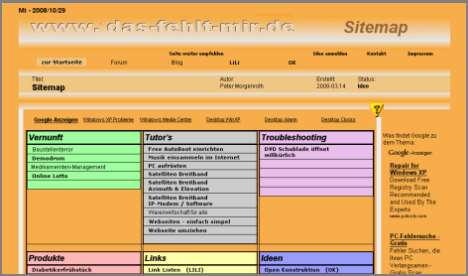
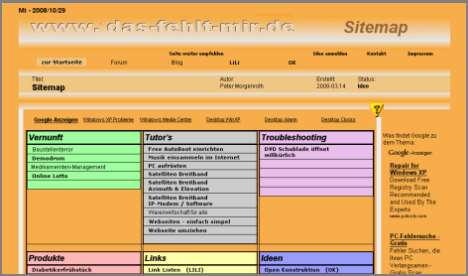
Damit
ist die Aufgabe gelöst,
die Sitemap fertig.
Was ist noch zu tun?
Die Seite, auf der die Tabelle erstellt wurde, kann gelöscht werden.
Klar, die Seite muß mit einem FTP-Programm auf den Space des Providers
geladen werden.
Aber zuvor und das ist ganz wichtig muß die neue Seite in die
bestehenden Seite eingebunden werden.
Dabei nicht die "MUTTER" vergessen, damit künftige Seiten die
Verlinkung zur Sitemap schon beinhalten.
Wie wird
zur Sitemap verlinkt?
Wir öffnen die entsptechende Seite im Composer und wie es in jedem gut
durchdachten Projekt sein muß, ist das Feld für die Verlinkung
natürlich schon vorgesehen.
|

|
|
|
|


|
|
|
|
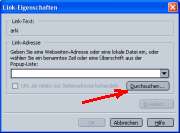
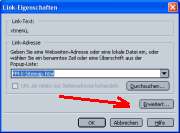
In
dieses Feld schreiben wir "Sitemap", markieren den Eintrag,
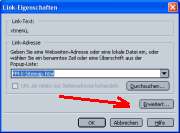
Kontextmenü, Link erstellen, im Öffnen-Fenster die Datei
FM-X-Sitemap.html doppelklicken.
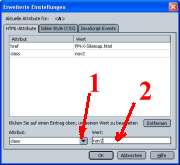
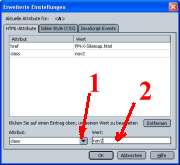
Im Link-Fenster auf Erweitert
... klicken und in dem Fenster (1) das Attribut class wählen
(2.Block von unten) und als Wert nav2 eintragen.
OK
OK
Damit ist der Link erstellt.
|
Das mit dem Attribut und seinem Wert nav2 nehmen wir an
dieser Stelle erst einmal so hin. Die Erklärung dazu würde hier zu weit
führen, wir kommen später noch darauf zurück. Zum prinzipiellen
Verständnis nur so viel, die Seiten greifen alle auf eine CSS-Datei, die bestimmte Stil Definitionen für die
Seiten beinhaltet. Mit nav2 ist eine Klasse (class) definiert, die das
Aussehen eines Links bestimmt.
|
|
|
|
|
|
|
|
|
|
Was findet Google zu
dem Thema:
|
|
|










 rufen wir die X-MUTTER.html auf. Mit nur 6 kleinen Änderungen,
werden wir die Mutter für ihre neue Verwendung anpassen. Zuerst,
damit wir die Mutter nicht
verändern, speichern wir die Seite sofort mit
rufen wir die X-MUTTER.html auf. Mit nur 6 kleinen Änderungen,
werden wir die Mutter für ihre neue Verwendung anpassen. Zuerst,
damit wir die Mutter nicht
verändern, speichern wir die Seite sofort mit 




 1
x
1
x  1 x
1 x