|
|
|
|
prinzipielles zum Thema Menü
(Menu)
Was haben wir bisher gemacht? Wir haben
eine Zielgruppe für die
Webseite definiert, der Aufbau der Seite ist klar, das Farbkonzept
steht. Wenden wir uns der Frage zu, wie navigieren wir
innerhalb des Projektes? Oder bekommen wir das Menu auf dem Platz
unter, den wir im Seitenkonzept dafür vorgesehen haben. Was erwarten
wir vom Navigationsmenu?
> Die Navigation muß logisch sein.
> Die Navigation muß übersichtlich
sein.
> Bei kleinen bis mittleren
Projekten sollte der User den Projektumfang (Inhalt) über die
Navigation erkennen.
> Die Navigation muß sich in das Gesamtkonzept möglichst nahtlos
integrieren.
Gehen wir noch einmal gedanklich zurück und machen uns Zusammenhänge
bewußt. Warum bauen wir eine Webseite? Nicht, weil wir gerade
Langeweile oder
nichts besseres zu tun haben. Richtig, wir wollen in der Regel
irgendwas, was lassen wir einmal offen, an irgendwen, unsere
Zielgruppe, vermitteln. Wie
erreichen wir unsere Zielgruppe? Eine Möglichkeit, wir schreiben alle
potentielle User an und teilen denen mit, daß wir eine neue Seite ins
WEB gestellt haben. Hmm, erstens kennen wir die User nicht, natürlich
die Adressen schon gar nicht und zweitens dürfen wir das auch nicht, es
wäre Spam
oder mindestens Kaltakquise.
Wir könnten Fernsehwerbung schalten oder mindestens Radiowerbung oder
in der Presse anoncieren? Ach das wollen Sie nicht, das ist Ihnen zu
teuer. Klar verstehe ich sofort. Also was bleibt uns? Wir müssen gefunden werden. Und da
sind wir wieder beim Suchmaschinenmarketing.(siehe auch unter
META-Tags). Ganz wichtig, so die übereinstimmende Meinung vieler
Experten, sind für
den Suchmaschinen-Robot die Links. Und da neben den externen, natürlich
auch die internen Links. Und damit sind wir wieder beim Thema, das Menü.
Wenn der META-Tag <meta name="Robots"
content="INDEX,FOLLOW"> in den Tags vorhanden ist, dann
soll der Suchmaschinen-Robot , erstens die gefundenen Seiten in den
Index der Suchmaschine aufnehmen (Befehl: INDEX) und zweitens, den
Links der Seite folgen (Befehl: FOLLOW). Wenn er nicht folgen soll,
wäre das NO FOLLOW.
Wir wollen ja, daß der Robot unser Projekt kennen lernt, also FOLLOW.
Und wie followt er nun? Klar über das Menü. Er liest den Link zur
nächsten Seite und förstert rüber, theoretisch. Robots lesen
weder PHP- noch Java-Script und Flash schon gar nicht, so die
übereinstimmende Meinung der Experten. Ja und was nun, dann ist das
schicke Java-Script-Menü, das Sie gerade eingebaut haben, doch geradezu
kontraproduktiv. JA!
Haben Sie sich schon mal gefragt, warum auf vielen Seiten, meist ganz
unten noch einmal ein Kleinmenü steht? Nee, das ist nicht primär für
Sie
gemacht, das ist der "Gartenausgang" für den Robot, weil er das
Hauptmenü nicht lesen kann und sonst nie auf die anderen Seiten käme.
Klar, Sie können es natürlich auch benutzen, es ist ein ganz triviales
HTML-Menü.
Warum ich hier im Projekt so etwas nicht habe? Mein Hauptmenü ist schon
ein ganz normales HTML-Menu.
Was sind die Nachteile eines normalen HTML-Menüs? Mit nur HTML
läßt sich kein Menü in der Art Baumstruktur realisieren, auch Menüs, in denen Unterverzeichnisse
aufklappen, sind nicht machbar. Wenn sich Projekte in die Tiefe
staffeln oder wie man auch sagt über mehrere Ebenen, dann hat man mit
dem normalen HTML-Menü ganz schlechte Karten
die Übersichtlichkeit des Projektes darzustellen. Übrigens, im Beispiel
ist eine Konbination aus HTML- und Javascript-Menu zu sehen. Das
HTML-Menu ist nicht mit Text, sondern mit Grafik realisiert.
Was sind die Vorteile eines normalen HTML-Menüs? Es läd sehr
schnell, es läßt sich mit CSS, zwar nur in Grenzen - aber immerhin,
designen und, das ist relativ neu, der Google übersetzer übersetzt den
Menü Text. Ja, Sie haben richtig gelesen. Google hat seit ein paar
Wochen ein Übersetzer-Gadget, das sich ganz einfach in die Webseite
einbauen läßt. Gehen Sie auf die Startseite
und probieren Sie es aus. Was hätte das früher für Geld gekostet, so
ein
Projekt auch nur in 2 oder 3 Sprachen übersetzen zu lassen. So, und nun
der Vorteil, alle HTML-Text-Menüs werden halt auch übersetzt. Diesen
Vorteil sollte man nach Möglichkeit nicht aus der Hand gebenm selbst
bei Einschränkung des Designs.
|
|
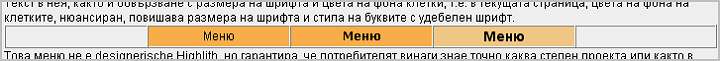
IWie funktioniert das hier verwendete Menu?
Sie ahnen es, eine Tabelle, Rand (Border) 1 Pixel, Außenabstand 0
Pixel, Innenabstand 2 Pixel, Zellenhintergrundfarbe
Text hinein, die Verlinkung setzen und mit Schriftgrad und
Zellenhintergrundfarbe arbeiten, d.h. bei der aktuellen Seite wird die
Zellenhintergrundfarbe nuanciert, der Schriftgrad vergrößert und
der Schriftschnitt auf fett gesetzt.
|
|
|
Solch ein Menu
ist nicht das designerische Highlight, gewährleistet aber, das
der Benutzer immer genau weiß, welchen Umfang das Projekt oder wie in
dem Fall, welchen Umfang das Teilprojekt hat und an welcher Stelle er
sich zurzeit aufhält. Ein Übersetzer kann, unter Beibehaltung der
Formatierung, den Menutext lesen und interpretieren, wie hier zum
Beispiel auf bulgarisch:

Was will der Webdesigner mehr? Das ist Funktionalität vom
allerfeinsten, selbst wenn die Übersetzung noch nicht auf dem Punkt
sein sollte. Und so, wie der Übersetzer den HTML-Text lesen kann, ist
natürlich auch jeder Robot in der Lage den Link zu lesen.
<a href="FM-MOZ-3-5-Menu.html">Menu</a>
|
|
Alternatives Menu
Eine Baumstruktur, sieht aus wie Javascript. Es ist auch Javascript,
nur und das ist das Besondere, das Javascript beschränkt sich nur auf
die Funktionalität der Baumstruktur. Die Links sind reiner
HTML-Code außerhalb des Scriptes und sind somit von Robots lesbar. Sie
sehen, es gibt immer Ausnahmen.
Wenn Sie auf der Homepage des JS-Menü,
so heißt das Programm, nachlesen, dann ist da die Rede von Frames ,
hoch, quer und sonst wie geteilt. Mag alles einen Sinn haben, der sich
mir aber nicht erschlossen hat. Ich benutze den Code hier ohne Frames,
einfach in einer Tabelle zwischen <td> ........ </td>. Das
ist ganz simpel und funktioniert bestens, wie Sie sich überzeugen
können.
In einem meiner Projekte habe ich den Code auf eine
extra Menu-Seite gebracht und bette diese Seite auf allen
Inhalts-Seiten mittels <iframe> ........ </iframe>
ein. Dadurch sind Änderungen in der Struktur bei diesem relativ
umfangreichen Projekt die reine Freude. Die Menu-Seite wird
geändert und nur diese eine Seite. Nach der Änderung steht das neue
Menu in dem Moment auf allen bisherigen und zukünftigen Inhalts-Seiten
zur Verfügung. Und die Änderung ist recht einfach, wie Sie gleich sehen
werden.
Was
gehört alles zu dem JS-Menu?
1.
unverändert in das Stammverzeichnis zu kopieren.
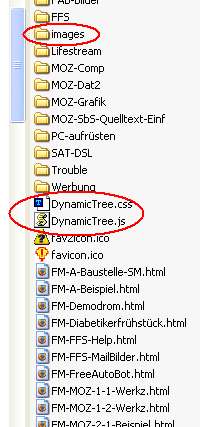
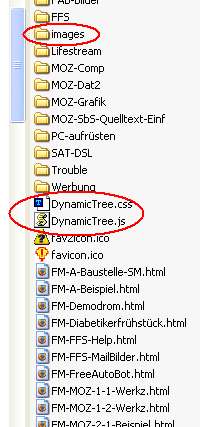
Wie rechts zu sehen, 2 Dateien DynamicTree.css
und DynamicTree.js
und ein Verzeichnis  images. einfach
unverändert in das Stammverzeichnis kopieren.Das ist alles in der
zip-Datei enthalten, das gedownloadet wird. Das Verzeichnis
Images enthält images. einfach
unverändert in das Stammverzeichnis kopieren.Das ist alles in der
zip-Datei enthalten, das gedownloadet wird. Das Verzeichnis
Images enthält
|
|
|
|
Webseiten, einfach simpel
|
die Bildchen,
die im Menu verwendet werden. Während die Bezeichnungen
feststehen und nicht verändert werden, weil die Bezeichnungen in den
Dateien .css und .js verarbeitet werden, kann der Inhalt, den diese
Bezeichnungen verkörpern, schon verändert werden. tree-dok.gif ist
von Haus aus:  , könnte mittels
Bildbearbeitung verändert werden zu , könnte mittels
Bildbearbeitung verändert werden zu  oder zu oder zu  oder zu oder zu  oder ... oder ...
Gleichermaßen könnte tree-folder.gif  verändert werden. Die anderen Elemente zu verändern, machz meiner
Meinung nach wenig Sinn.
verändert werden. Die anderen Elemente zu verändern, machz meiner
Meinung nach wenig Sinn.
2. In die jeweilige HTML-Datei, die das Menu enthält,
2.1 in den Kopfbereich, zwischen <head> .......
</head>
..........
<title>Menu</title>
<link
rel="stylesheet" type="text/css" href="DynamicTree.css">
<script
type="text/javascript" src="../ie5.js"></script>
<script
type="text/javascript" src="DynamicTree.js"></script>
<style
type="text/css">
p { font-family: georgia, sans-serif; font-size: 11px; }
</style>
</head>
2.2. in den Körperbereich, zwischen <body> ...... </body>
................
<div
class="DynamicTree">
<div
class="top"><big><b>www.was-fehlt-mir.de</b></big>
<div
class="doc"><a
href="http://www.gewuerzshop.de/WFM/index.html"
title="Startseite"
target="_parent">Übersicht</a></div>
</div>
<div class="wrap" id="tree">
<!--Begin
OF CUT - Paste-->><!--Begin OF CUT - Paste-->
<br>
<div class="folder">Webseiten, einfach simpel
<div class="doc"><a
href="http://www.gewuerzshop.de/WFM/FM-MOZ-1-1-Werkz.html"
title="Werkzeuge-01"
target="_parent">Werkzeuge-01</a></div>
<div class="doc"><a
href="http://www.gewuerzshop.de/WFM/FM-MOZ-1-2-Werkz.html"
title="Werkzeuge-02"
target="_parent">Werkzeuge-02</a></div>
usw.
----------------------------------------------
<div class="doc"><a
href="http://www.gewuerzshop.de/WFM/FM-MOZ-3-8-ProjektVerw.html"
title="Projektverwaltung"
target="_parent">Projektverwaltung</a></div>
<div class="doc"><a
href="http://www.gewuerzshop.de/WFM/FM-MOZ-3-9-Zusatz.html"
title="KomBoard"
target="_parent">KomBoard</a></div>
</div>
<!--END OF
CUT - Paste--><!--END OF CUT - Paste-->
<script type="text/javascript">
var tree = new DynamicTree("tree");
tree.init();
</script>
</div>
</div>
|
|
|
|

Das Prinzip:
<div
class="DynamicTree">
<div
class="top">
<div
class="doc"> ... </div>
</div>
<div
class="wrap" id="tree">
<div
class="folder">
<div
class="doc"> ... </div>
<div
class="doc"> ... </div>
<div
class="doc"> ... </div>
</div>
<script
type="text/javascript">
var tree = new DynamicTree("tree");
tree.init();
</script>
</div>
</div>
|
|
|
|
Auswerten:
http://www.gewuerzshop.de/Li-Li/LI-Webseitenoptimierung.html
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
http://labs.google.de/
|
|
|
|
|
|
Was findet Google zu
dem Thema:
|
|
|










 , könnte mittels
Bildbearbeitung verändert werden zu
, könnte mittels
Bildbearbeitung verändert werden zu  oder zu
oder zu  oder zu
oder zu  oder ...
oder ...